
WooCommerce产品详情页移除 Description 选项卡标签副标题
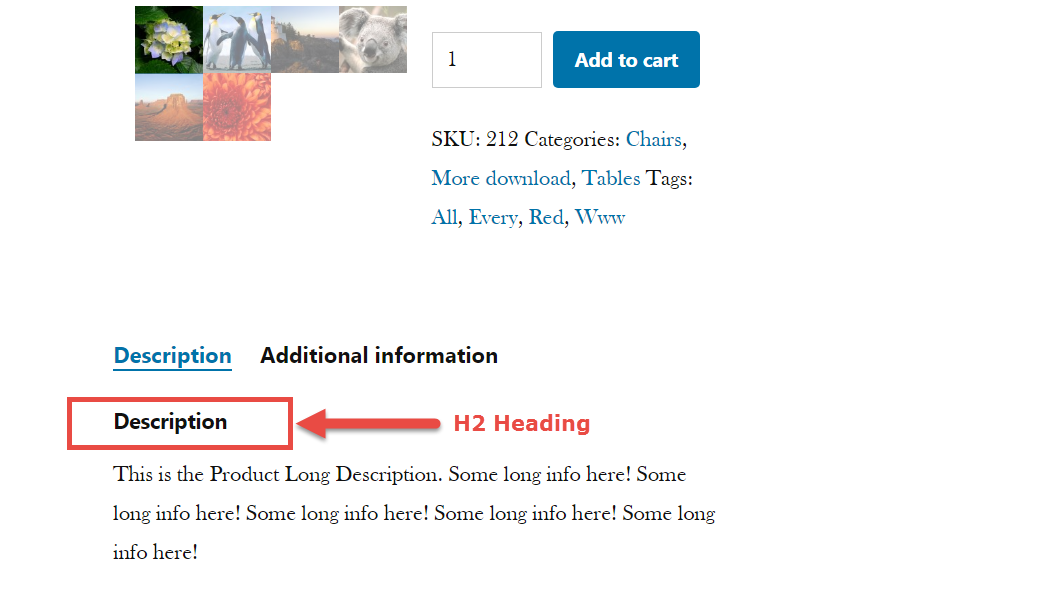
如下图所示,部分WooCommerce主题模板的产品详情页会显示选项卡标签的副标题:

这个副标题完全是可以移除:
add_filter( 'woocommerce_product_description_heading', '__return_null' );


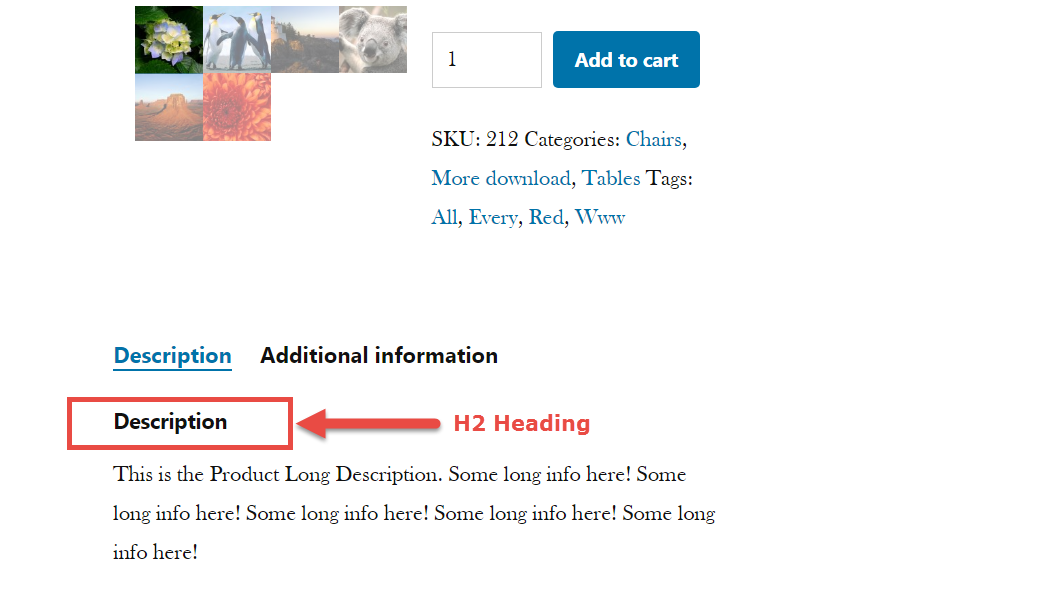
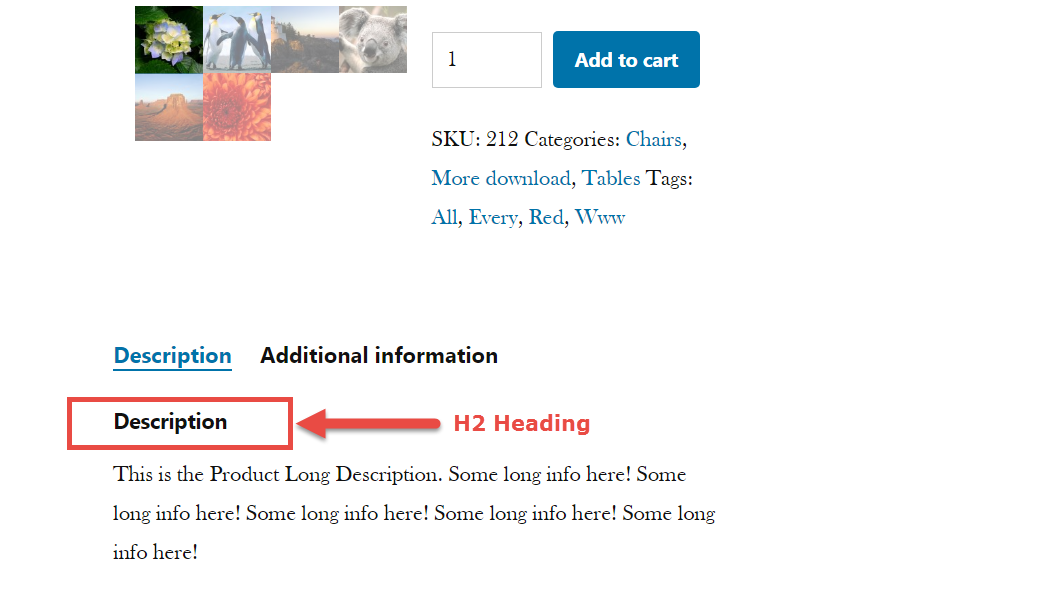
如下图所示,部分WooCommerce主题模板的产品详情页会显示选项卡标签的副标题:

这个副标题完全是可以移除:
add_filter( 'woocommerce_product_description_heading', '__return_null' );
80后,现居于深圳【如果你也在深圳可以线下约起来】,具有多年独立站实操运营经验,带领过品牌运营团队,属于独立站实战派人士!2019年之前,我是一名疯狂的WordPress技术爱好者,精通独立站或官网的建站,熟悉 PHP、CSS 、HTML等网页编程语言,能够快速搭建网站;2019年开始,我发现纯粹的建站技术已经满足不了我的职业规划需求,于是,向数字营销领域进军了;截止目前,在谷歌ADS广告、GMC领域已经累计了近5年的实操经验;在Bing广告和Facebook广告领域也有近2年的实操经验;我的专长不仅仅局限于建站技术层面,从底层的建站技术到品牌运营策略【ADS广告、KOL红人、PR媒体公关、SEO等】都有深刻的见解!如果你在如下方面有需要协助,可以随时联系我微信:wpgger

先上效果图:如图所示,我们在woocommerce产品编辑页面的产品数据模块新增了一个字段模块【谷歌GMC】,包括了GTIN MPN等字段,该种方式采用了woocommerce原生的接口,体验度更好,并可以显示输出到前台产品页面,如下图所示:下面是源代码,复制粘贴到主题模板文件下的functions.php文件即可,拿去享用吧: function add_gmc_product_data_tab( $product_data_tabs ) { $product_data_tabs['gmc-tab'] = array( 'label'... read more

在WordPress系统中,订单order其实就是一种自定义文章类型,所以默认情况下,woocommerce的订单号就是这个自定义文章的ID,在实际的运营过程中,我们可能会需要对这个默认的订单ID号进行自定义,以满足实际需要。下面的几行代码即可修改默认的订单号:添加前缀和后缀,将下面的代码添加到主题的functions.php文件即可: //change woocommerce order number function change_woocommerce_order_number( $order_id ) { $prefix = '';//订单前缀 $suffix = '-UK';//订单后缀 ... read more

//上传文件时会以“年月日时分秒+千位毫秒整数”的格式重命名文件,如“20161023122221765.jpg” function git_upload_filter($file) { $time = date("YmdHis"); $file['name'] = $time . "" . mt_rand(1, 100)... read more

和这篇文章【纯代码-WordPress屏蔽指定国家访客访问网站】不同的是:本篇教程是基于Woocommerce插件自带的IP识别功能,代码更加简洁:将下面的代码添加到后台的外观-主题文件编辑器-functions.php文件: function block_countries(){ $location = WC_Geolocation::geolocate_ip(); $country = $location['country']; $blocked_countries = array('CN','US'); // 这里列出你想要屏蔽的国家代码,可以根据需要添加或修改 if ( in_array($country,... read more
