
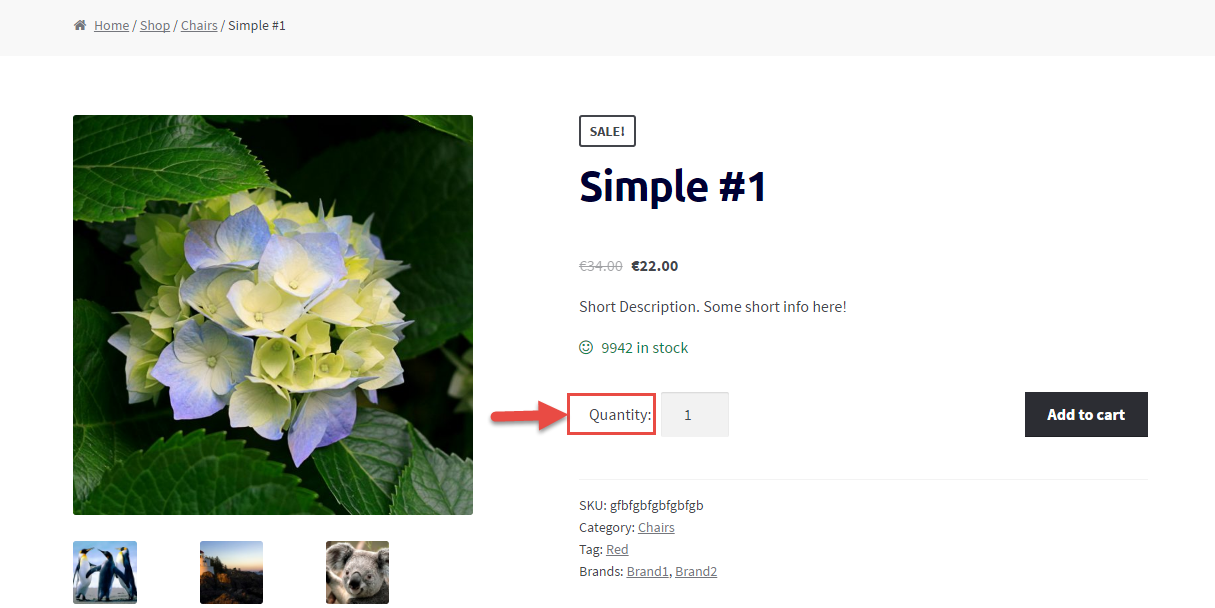
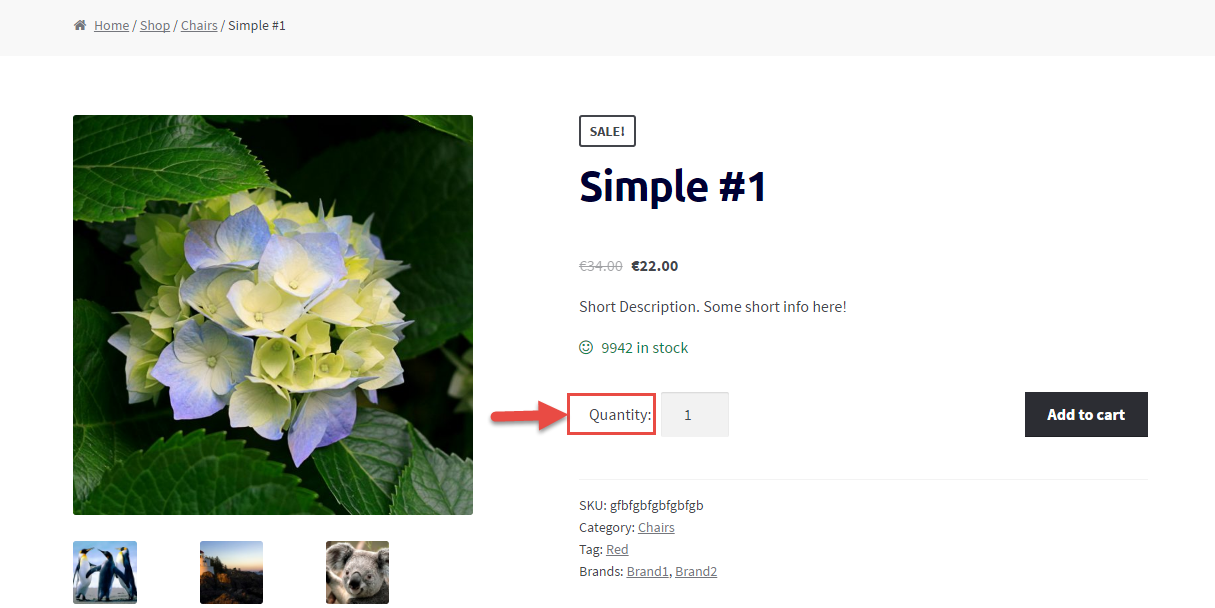
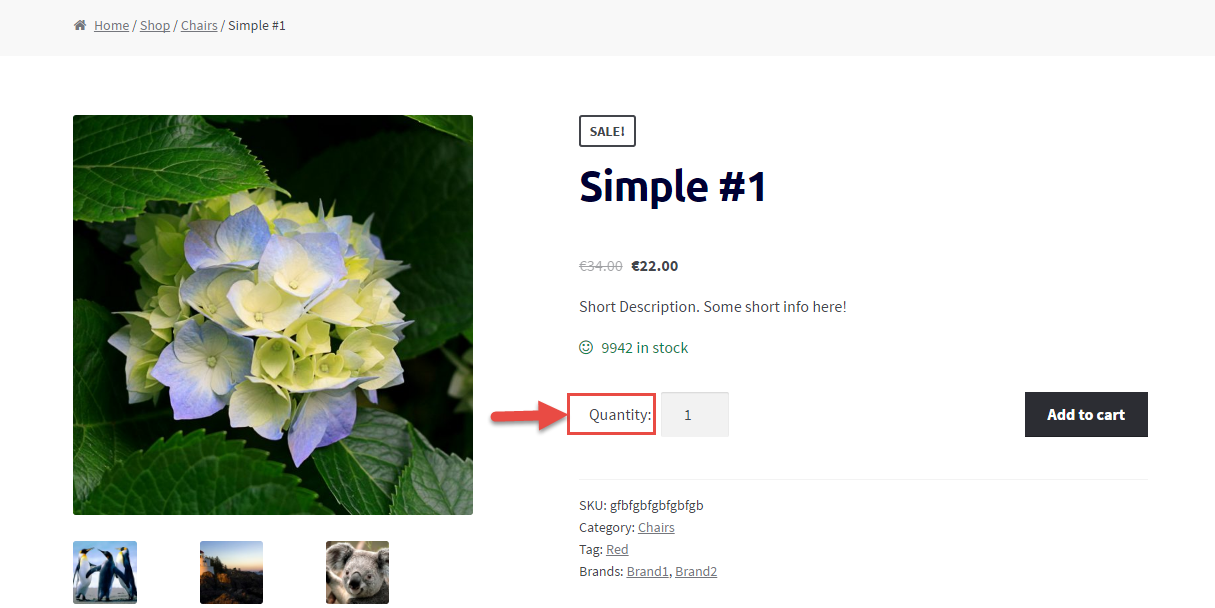
WooCommerce:添加“Quantity”前缀到“Add to cart”按钮前

function fjj_echo_qty_front_add_cart() {
echo 'Quantity:';
}
add_action( 'woocommerce_before_add_to_cart_quantity', 'fjj_echo_qty_front_add_cart' );


function fjj_echo_qty_front_add_cart() {
echo 'Quantity:';
}
add_action( 'woocommerce_before_add_to_cart_quantity', 'fjj_echo_qty_front_add_cart' );80后,现居于深圳【如果你也在深圳可以线下约起来】,具有多年独立站实操运营经验,带领过品牌运营团队,属于独立站实战派人士!2019年之前,我是一名疯狂的WordPress技术爱好者,精通独立站或官网的建站,熟悉 PHP、CSS 、HTML等网页编程语言,能够快速搭建网站;2019年开始,我发现纯粹的建站技术已经满足不了我的职业规划需求,于是,向数字营销领域进军了;截止目前,在谷歌ADS广告、GMC领域已经累计了近5年的实操经验;在Bing广告和Facebook广告领域也有近2年的实操经验;我的专长不仅仅局限于建站技术层面,从底层的建站技术到品牌运营策略【ADS广告、KOL红人、PR媒体公关、SEO等】都有深刻的见解!如果你在如下方面有需要协助,可以随时联系我微信:wpgger
对于正准备学习WordPress的新手朋友来说,当你在网上搜索相关教程时,你会发现:要买主机服务器、要注册域名、要配置数据库…… 光是想想就觉得麻烦,万一操作错了怎么办?钱是不是白花了?别担心!今天我要向你介绍一个超级酷、完全免费、而且不用任何准备的神奇工具:WordPress Playground。它是 WordPress 官方为新手量身定做的“梦幻游乐场”!想象一下,当你打开一个链接,一个功能齐全的WordPress网站就在你眼前出现了!你不需要安装任何软件,不需要购买任何东西,就像你打开一个在线游戏一样简单,是不是很好玩!它到底能做什么?3秒极速开站: 操作:打开网址 https://playground.wordpress.net 结果:恭喜!一个全新的WordPress网站已经建好了!你可以立刻开始点击、探索。随心所欲地“折腾”: 在真实的网站上,我们不敢乱装插件、乱换主题,怕把网站搞坏。但在这里,请放心大胆地“搞破坏”!想试试新主题? 去外观->主题里,随便安装激活!不满意?一秒换回来! 好奇某个插件? 去插件库随便安装!看看它到底有什么用。完美的练习场地: 你想学习怎么写文章、怎么设置菜单、怎么管理用户吗?在这里练习是最好的选择!所有的操作都和真实的WordPress后台一模一样。绝对安全: 无论你怎么操作,都不会影响到你的电脑或其他网站。它就像一个“沙盒”,所有东西都关在浏览器里。总之,在这里你拥有最高的权限,可以尝试WordPress的一切功能,而且绝对安全!重要提醒: 关于“保存”的问题:这么好玩,那我能用这个来建我真正的网站吗? 答案是:不行。你可以把WordPress Playground理解成一个 “临时体验馆” 。当你刷新当前页面或者关闭浏览器标签页后,你在这个“游乐场”里做的所有修改(写的文章、装的插件等)都会消失。它的主要目的是【学习和测试】,而不是【搭建永久网站】。 (不过,高手们可以通过一些技术方法导出数据,但对于新手来说,我们暂时先把它当作一个练习场就好。)现在就点击下面的链接,开启你的WordPress探索之旅!这可能是你学习建站道路上最简单、最轻松的第一步!👉 点击进入:WordPress Playground 官方游乐场 read more

在某些情况下,我们不想让一些国家的访客访问我们的网站,所以就需要屏蔽该国家的IP地址。WordPress有不少插件可以实现该功能,但都比较繁琐,比如需要注册账户下载IP数据包,最致命的是这种插件往往和缓存插件有冲突。用起来没那么顺手,于是我找到了下面的一种方法:温馨提示:如果你的WordPress网站安装了woocommerce插件,那么还有一个更简洁的代码:【更短的纯代码】Woocommerce屏蔽指定国家访客访问网站 以下代码适合没有安装woocommerce电子商务插件的网站使用:将下面的代码添加到后台的外观-主题文件编辑器-functions.php文件: function ip_info($ip = NULL, $purpose = "location", $deep_detect = TRUE) { $output = NULL; if (filter_var($ip, FILTER_VALIDATE_IP) ===... read more

如今的消费者趋向于【高频低额】消费,对特定零售商的忠诚度也有所降低。 越来越多的销售活动发生在电商平台上,在这里,零售商的控制力较低,获得的数据较少,而且消费者也更倾向于记住平台的名字,而非品牌。作为零售商,您也需要应时而变,适应客户。 零售商可以考虑树立这样的新目标: 1、满足这些好奇心强、要求挑剔并且缺乏耐心的消费者的需求 2、随时随地为他们提供他们期望的个性化体验 3、增强盈利能力、增加流量、扩大客户规模、提升销售额如果品牌能够在以下几方面对消费者有所帮助,就能赢得他们的青睐: 1、发现新事物 2、找到他们需要的东西 3、享受顺畅的体验那么独立站如何打造更优质的客户体验?采用简单的结帐流程 保存购物车中的产品,方便客户晚些时候购买 提升移动网站的速度 提供相关的最新信息,例如商店地址、营业时间、位置和有货的产品 支持在线购买,店内取货 read more

默认情况,WordPress后台已经禁用了友情链接模块,如果有需要可以手动开启: //友情链接菜单显示 add_filter( 'pre_option_link_manager_enabled', '__return_true' ); read more
