Woocommerce显示elementor短代码到【加入购物车】模块下方
通过结合Woocommerce、Elementor和Elementor Header & Footer Builder插件,你可以简单快速地在产品页面上实现自定义布局,本教程演示了如何在【加入购物车】按钮下方添加任意短代码。这样,你可以为你的电商网站带来更多视觉和功能上的亮点,提升用户体验,从而增加销售和转化率。
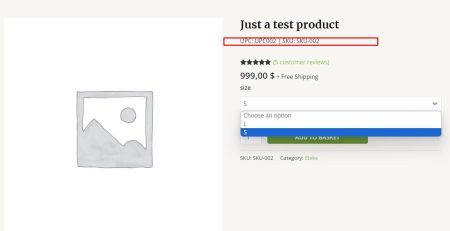
参考效果图:
参考步骤:
1,安装Elementor和Elementor Header & Footer Builder插件;
2,进入Elementor Header & Footer Builder插件,新建一个页面,添加你想实现的自定义内容模块,保存后会有一个短代码;【如果你是购买了Elementor pro版本,则可以忽略本步骤,因为Elementor pro版本可以直接生成短代码】
3,进入WordPress后台,找到外观菜单 – 主题文件编辑器 – functions.php文件,添加以下代码,保存即可:
function add_custom_shortcode(){
echo do_shortcode("[hfe_template id='193']");//将后面的数字193替换为你要显示的Elementor Header & Footer Builder插件的模板id
}
add_action('woocommerce_after_add_to_cart_button','add_custom_shortcode');