WordPress隐藏默认的短描述并将其重新调用到加购按钮的下面
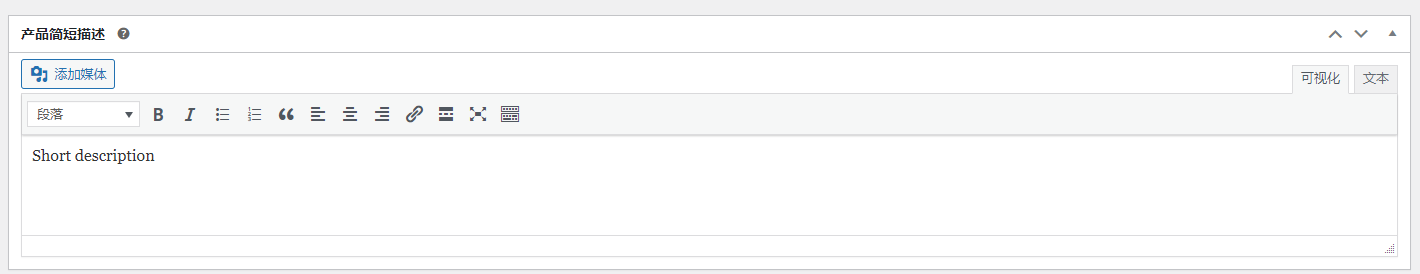
WordPress woocommerce 的产品编辑页面有一个短描述模块,便于添加一些产品亮点文案,如下图所示。
在实际的运营过程中,我们可能要实现这样的一个功能:
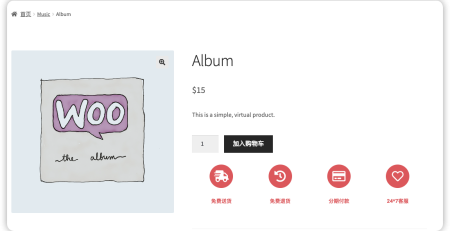
将这个短描述模块挪到加购按钮的下面:
修改前:
修改后:
想要实现上面的效果,只需几行代码即可实现:
// 隐藏默认的短描述并将其重新调用到加购按钮的下面
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action('woocommerce_single_product_summary', 'move_short_description_below_add_to_cart', 30);
function move_short_description_below_add_to_cart() {
global $product;
if (!empty($product->get_short_description())) {
echo '<div class="woocommerce-product-short-description">' . $product->get_short_description() . '</div>';
}
}将上面的代码复制并添加到WordPress后台的外观-主题文件编辑器-模板函数即可。