利用CSS的nth-child属性控制多个相同的元素
首先我们看这段代码:
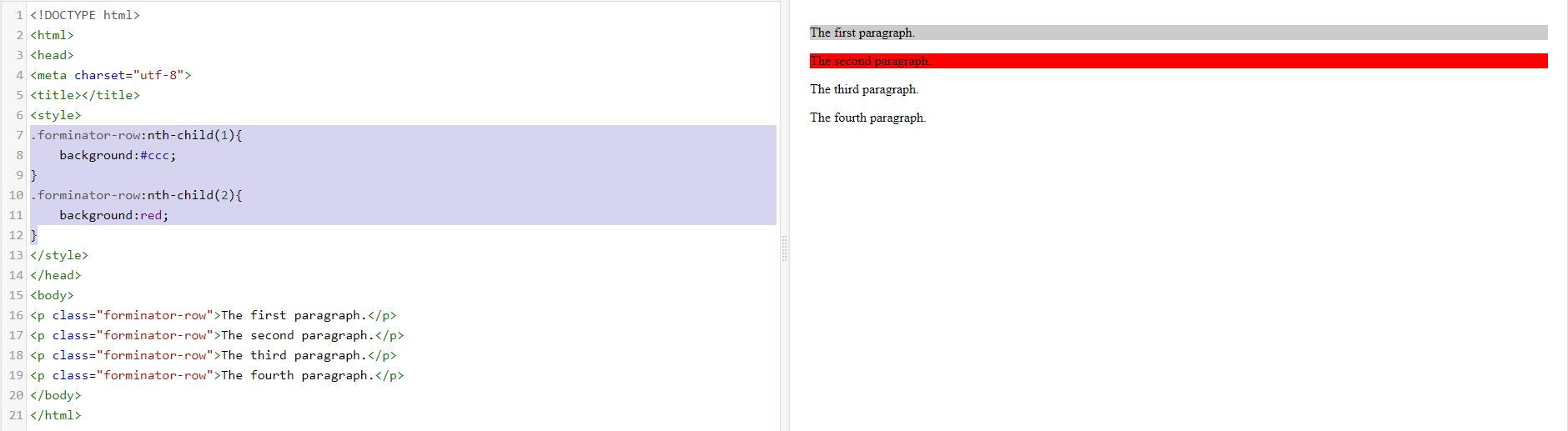
<p class="forminator-row">The first paragraph.</p> <p class="forminator-row">The second paragraph.</p> <p class="forminator-row">The third paragraph.</p> <p class="forminator-row">The fourth paragraph.</p>
如果我想单独控制第一个或第二个的CSS属性,此时就需要借助nth-child属性,用法如下:
.forminator-row:nth-child(1){
background:#ccc;
}
.forminator-row:nth-child(2){
background:red;
}案例: