
谷歌是如何衡量一个网站的速度?
当我们的网站上线后,【网站速度】是绕不开的一个重要问题,它已成为决定用户体验和搜索引擎排名的关键因素。
为什么网站速度如此重要?在深入探讨技术细节之前,我们先了解一下为什么要如此重视网站速度:
1,用户体验:研究显示,40%的用户会放弃加载时间超过3秒的网站;
2,转化率:每提高1秒的加载速度,转化率可能提升2%;
3,SEO排名:网站速度已成为谷歌搜索排名因素之一;
4,移动优先:随着移动设备使用量激增,移动端的速度性能指标变得尤为关键;
那么回到我们的主题,谷歌是如何衡量一个网站的速度?
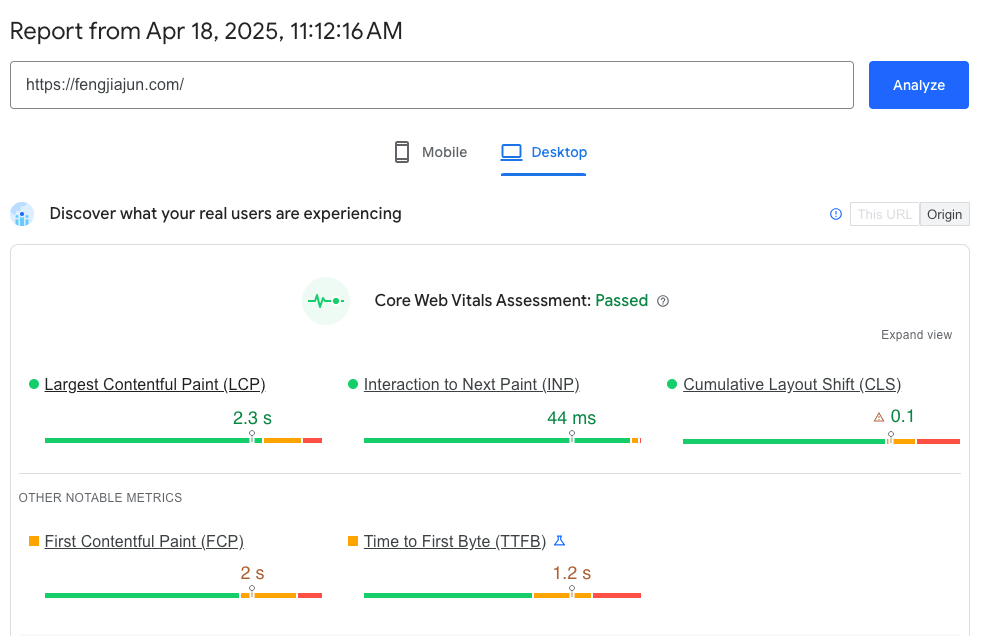
谷歌采用一种标准化指标【PageSpeed Insights】来评估网站速度性能,这些指标统称为”Core Web Vitals”(核心网页指标)。让我们详细了解这些关键指标:
【关于PageSpeed Insights,之前有写过一篇文章介绍,详细请参考https://fengjiajun.com/5418.html】

1. Largest Contentful Paint (LCP) – 最大内容绘制:测量页面主要内容加载完成的时间。
2. First Input Delay (FID) – 首次输入延迟:测量从用户首次与页面交互到浏览器实际响应的时间,即使页面看起来已加载完成,如果JavaScript仍在执行,用户可能会遇到延迟。
3. Cumulative Layout Shift (CLS) – 累积布局偏移:测量页面生命周期内发生的意外布局偏移总量,量化了视觉稳定性问题。
4. Time to First Byte (TTFB):服务器响应第一个字节的时间。
5. First Contentful Paint (FCP):首次内容绘制时间。
6. Speed Index:页面内容视觉填充速度。
7. Total Blocking Time (TBT):主线程被阻塞的总时间。
好吧,上面一堆的指标,到底哪个指标才是衡量一个网站的速度?
其实单从某一个指标评估网站的速度好坏有点片面,因为谷歌是综合考虑上面的所有指标。但为了大家方便使用,谷歌也给出了一个【简单粗暴】的速度指标,就是第一个指标LCP,用于评估加载速度,也就是系统显示网页所需的秒数。我们一起来看看网站加载速度快慢LCP指标的差异:

搞清楚了 LCP 指标是衡量一个网站的速度后,那么又有另外一个问题,LCP 指标是多少才表示一个网站速度快?
谷歌明确表示,为了提供理想的网页体验,网页应在用户点击链接后的 2.5 秒内显示内容。如果加载时间超过 4 秒,则视为使用体验不佳。换句话说,当你用https://pagespeed.web.dev/测试网站时,LCP指标的值小于2.5秒,就表示速度优秀!
结语
网站速度优化不是一次性任务,而是一个持续的过程。在追求速度指标的同时,不要忽视内容质量和功能完整性。理想的网站应该在性能、功能和内容之间取得平衡,为用户提供真正的价值。


