Woocommerce:在产品详情页一键应用优惠券
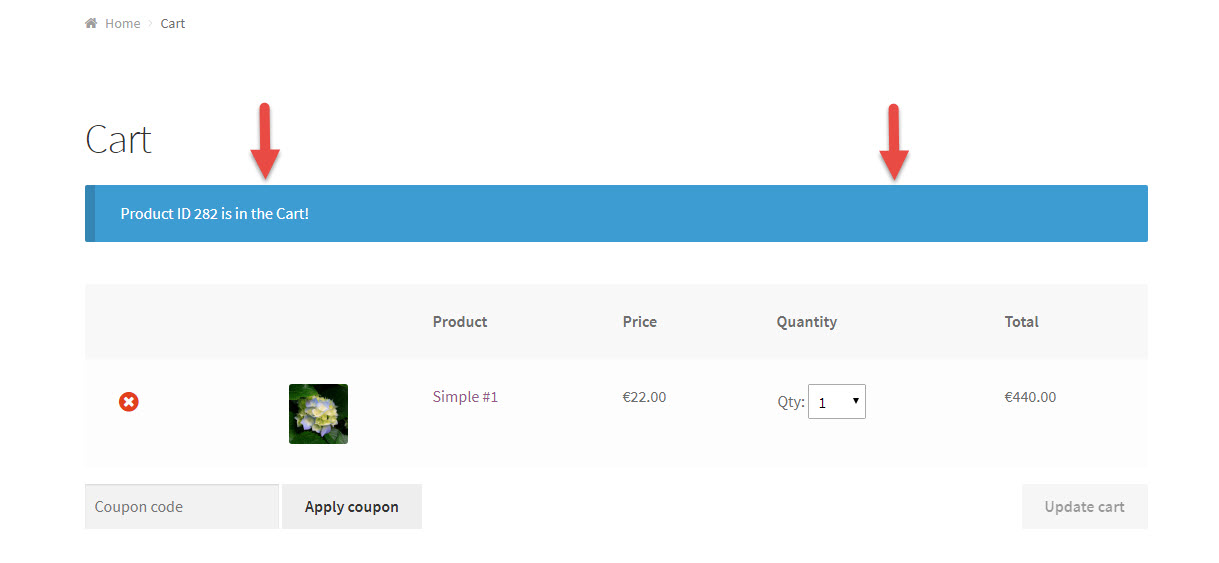
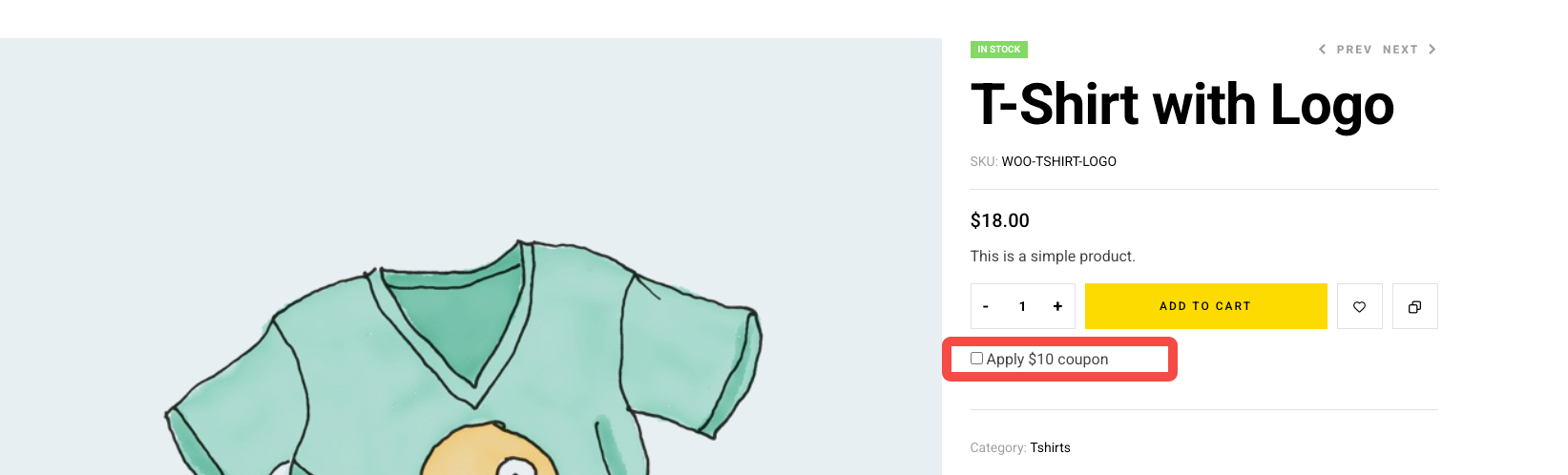
首先看效果图:

在产品详情页实现一个单选框(Checkbox)来一键应用优惠券的功能,可以通过以下步骤进行:
1,创建优惠券:
登录到 WordPress 后台,导航到 WooCommerce > 优惠券,点击“添加优惠券”,设置优惠券代码、折扣类型、金额等详细信息,保存优惠券。
2,在产品详情页添加单选框,你可以通过自定义代码来实现这个功能,以下是使用自定义代码的示例:
//Apply Coupon From Add to Cart @ Woo Single Product
function add_coupon_radio_button() {
echo '<div style="clear:both"><br><p><label for="apply_coupon"><input type="checkbox" id="apply_coupon" name="add_coupon"> Apply a 10% discount!</label></p>';
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_coupon_radio_button', 10 );
function apply_coupon_on_checkbox_clicked( $cart_item_key, $product_id, $quantity, $variation_id, $variation, $cart_item_data ) {
if ( isset( $_POST['add_coupon'] ) ) {
$coupon_code = 'nqn59yka'; // YOUR COUPON CODE
WC()->cart->apply_coupon( $coupon_code );
}
}
add_action( 'woocommerce_add_to_cart', 'apply_coupon_on_checkbox_clicked', 10, 6 );注意:将 YOUR_COUPON_CODE 替换为你自己的优惠券代码。将上述代码添加到模板目录下面的functions.php文件,注意提前做好备份。