WordPress如何输出显示Advanced Custom Fields的自定义字段到前端
WordPress平台下的Advanced Custom Fields (ACF) 是一个非常流行的自定义字段插件,它允许你轻松地添加、存储和显示自定义字段。对于很多新手朋友来说,安装完插件,跟着教程走一遍就知道如何给product产品或文章添加自定义字段了。但可能会面临一个比较尴尬的问题,不知道如何将添加的自定义字段输出显示到前端,今天就用一个案例的形式给大家讲解一下:
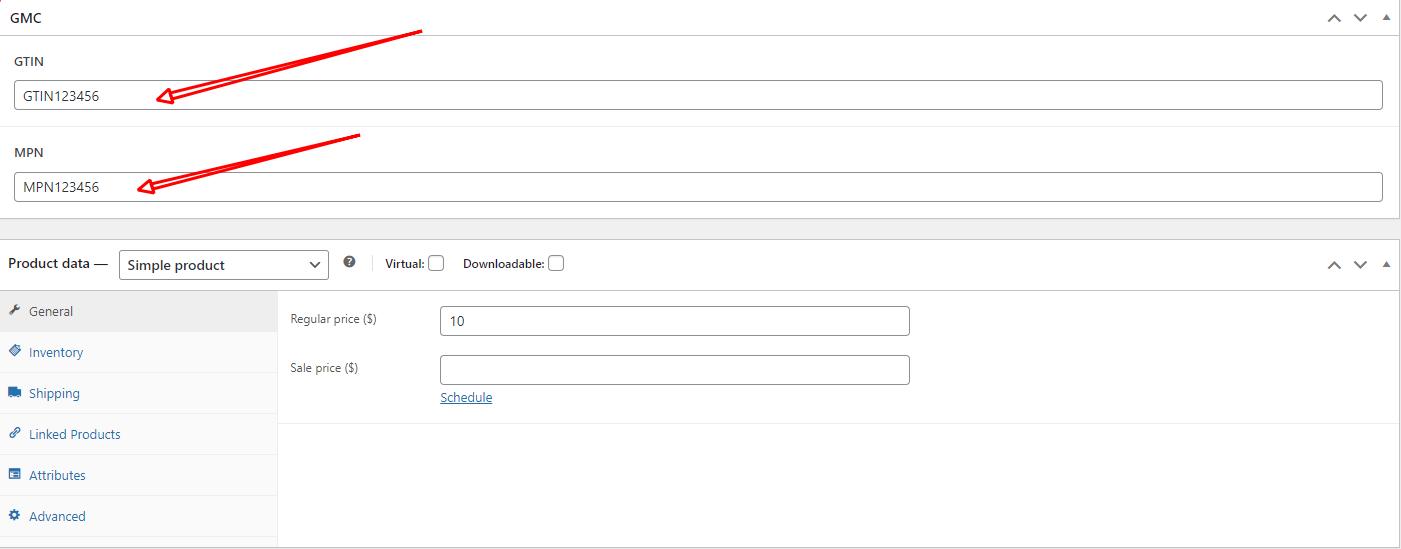
首先我们已经在后台给产品模块添加了2个自定义字段,如下图所示:

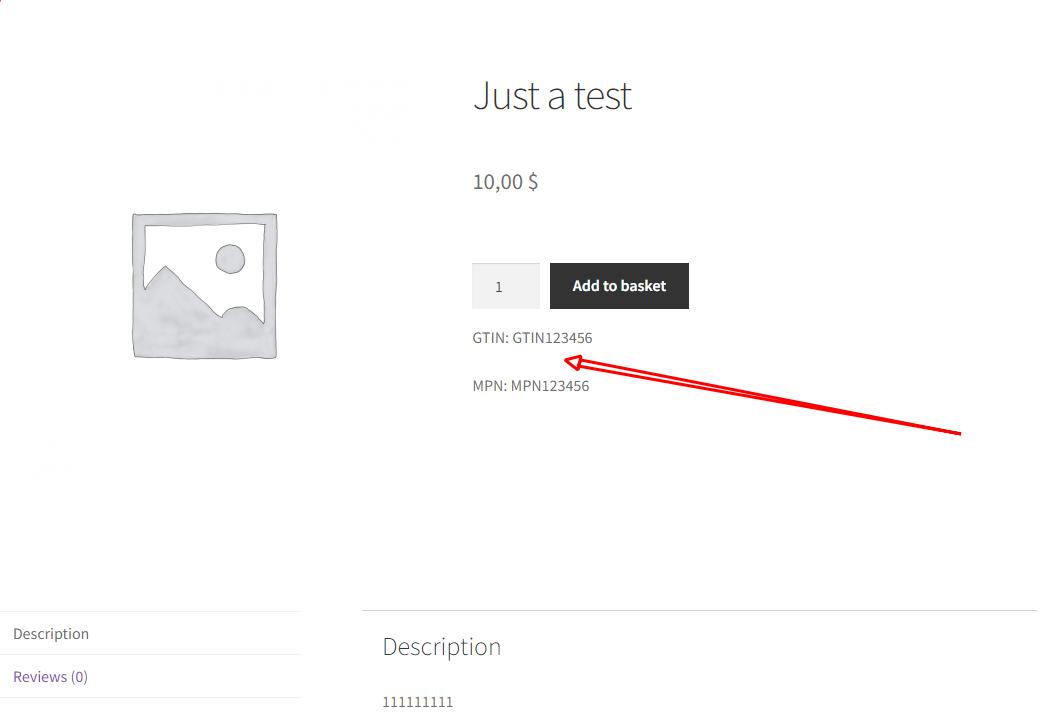
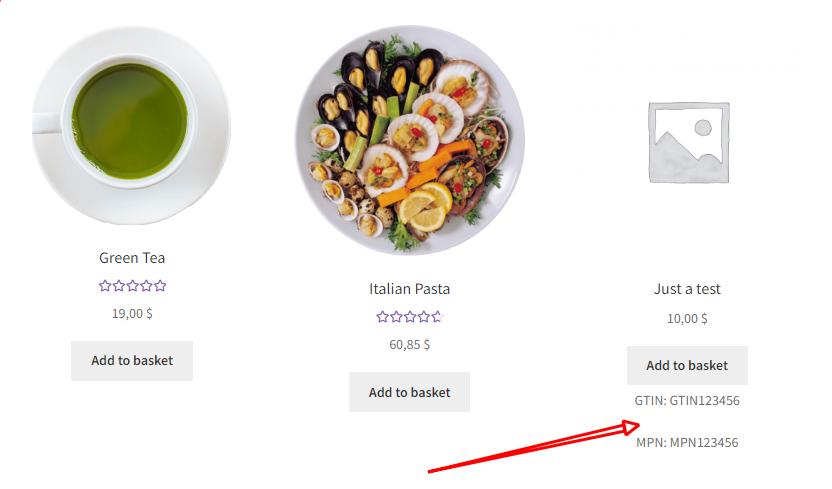
接下来就先看效果,将上面的2个自定义字段显示在产品详情页和产品分类页的加购按钮的下面,如下图所示:


最后给大家分享一下代码:
function display_acf_fields(){
if(get_field('gtin')){
echo '<p>GTIN: ' . get_field('gtin') . '</p>';//注意:这里的gtin字段属性对应插件acf里面的Field Name
}
if(get_field('mpn')){
echo '<p>MPN: ' . get_field('mpn') . '</p>';
}
}
add_action('woocommerce_after_add_to_cart_form','display_acf_fields');//显示在产品详情页的加购按钮下面
add_action('woocommerce_after_shop_loop_item','display_acf_fields');//显示在产品分类页的加购按钮下面将上面的代码添加到后台外观-主题文件编辑器-模板函数functions.php文件即可;
注意:不同的模版结构不同,所以上面的代码不一定会在你的模版里面生效;