Woocommerce在产品折扣价格后面显示【save节省金额】
在独立站上,打折促销并不是新鲜事。但你有没有注意到,很多成功的品牌在展示折扣价格时,不仅仅写类似“原价 $999,现价 $799”,还会醒目地标注“Save $200”?这个小小的文案变化,可能正是你提升转化率的关键。
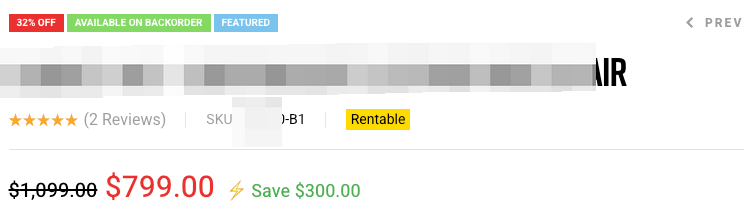
首先我们看看效果图:

“节省金额”让优惠更具冲击力:
相比单纯展示一个打折后的新价格,明确写出类似“Save $200”这样的节省费用,可以让用户立刻感受到这个折扣的实际价值。这是一种心理暗示,它告诉客户:“你现在下单,等于直接省下200块。”许多消费者对数字不够敏感,他们可能无法立刻计算出 999 – 799 = 200。但当你直接告诉他们“省了 $200”,他们就立刻感知到了这个优惠的力度。
如何在WooCommerce中实现这个功能?
将下面的代码添加到后台主题模板的functions.php文件即可:
// display save $xxx price
function custom_price_html($price, $product) {
// 仅在单个产品页面显示
if (is_product()) {
if ($product->is_on_sale()) {
$regular_price = $product->get_regular_price();
$sale_price = $product->get_sale_price();
if (is_numeric($regular_price) && is_numeric($sale_price)) {
$amount_saved = $regular_price - $sale_price;
$price .= '<span style="color:#4CAF50;font-size:.6em;">⚡️ Save ' . wc_price($amount_saved) . '</span>';
}
}
}
return $price;
}
add_filter('woocommerce_get_price_html', 'custom_price_html', 100, 2);温馨提示:在添加代码前,请提前备份好functions.php文件。