
WordPress开启维护模式:站点临时关闭
function cus_wp_maintenance_mode(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('站点维护中,请稍候访问!');
}
}
add_action('get_header', 'cus_wp_maintenance_mode');


function cus_wp_maintenance_mode(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('站点维护中,请稍候访问!');
}
}
add_action('get_header', 'cus_wp_maintenance_mode');
80后,现居于深圳【如果你也在深圳可以线下约起来】,具有多年独立站实操运营经验,带领过品牌运营团队,属于独立站实战派人士!2019年之前,我是一名疯狂的WordPress技术爱好者,精通独立站或官网的建站,熟悉 PHP、CSS 、HTML等网页编程语言,能够快速搭建网站;2019年开始,我发现纯粹的建站技术已经满足不了我的职业规划需求,于是,向数字营销领域进军了;截止目前,在谷歌ADS广告、GMC领域已经累计了近5年的实操经验;在Bing广告和Facebook广告领域也有近2年的实操经验;我的专长不仅仅局限于建站技术层面,从底层的建站技术到品牌运营策略【ADS广告、KOL红人、PR媒体公关、SEO等】都有深刻的见解!如果你在如下方面有需要协助,可以随时联系我微信:wpgger

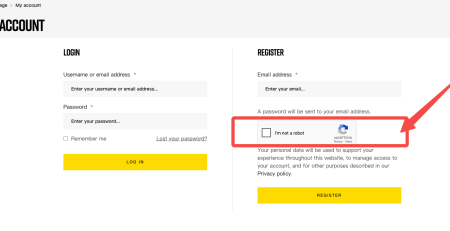
在 WooCommerce 中,如果你的网站被骚扰机器人盯上了,机器人可能会每天不停的在你的“My Account”注册页面自动注册各种乱七八糟的账户,属实可恨。解决办法也很简单,就是添加一个验证码!接下来给大家介绍一种通过【纯代码、非插件】的方式在“My Account”注册页面添加 Google reCAPTCHA 验证码,可以按照以下步骤操作:1. 获取 Google reCAPTCHA API 密钥 首先,你需要在 Google reCAPTCHA 官网 注册并获取 API 密钥(Site Key... read more

默认情况,woocommerce产品模块的SKU属性是不参与前台的搜索功能,【如果有的话那就说明你用的模版已经解决了这个问题】,以下代码可以修复这个问题: // 启用woocommerce的SKU搜索功能 function search_by_sku( $search, $query_vars ) { global $wpdb; if ( isset( $query_vars->query['s'] )... read more

在某些情况下,我们不想让一些国家的访客访问我们的网站,所以就需要屏蔽该国家的IP地址。WordPress有不少插件可以实现该功能,但都比较繁琐,比如需要注册账户下载IP数据包,最致命的是这种插件往往和缓存插件有冲突。用起来没那么顺手,于是我找到了下面的一种方法:温馨提示:如果你的WordPress网站安装了woocommerce插件,那么还有一个更简洁的代码:【更短的纯代码】Woocommerce屏蔽指定国家访客访问网站 以下代码适合没有安装woocommerce电子商务插件的网站使用:将下面的代码添加到后台的外观-主题文件编辑器-functions.php文件: function ip_info($ip = NULL, $purpose = "location", $deep_detect = TRUE) { $output = NULL; if (filter_var($ip, FILTER_VALIDATE_IP) ===... read more

我们在woocommerce创建单个优惠券时,可以给优惠券排除某些产品或产品类目,禁止其使用优惠券。 但某些特殊情况下,比如我们的网站加入了联盟营销,某些联盟营销网站会在我们的独立站后台定期自动创建批量优惠券,而我们还想继续实现不让某些产品使用优惠券这个功能,此时我们就需要一个一劳永逸的办法:程序化设置指定的产品,给指定的产品添加禁止使用优惠券功能,也不用在设置优惠券的时候手动排除了: 方法1: // disable all coupons for certain products function fjj_exclude_products_for_cart_coupons( $valid, $coupon ) { if ( ! $valid )... read more
