WordPress独立站给产品添加数量增减按钮@结账页面
使用过WordPress独立站的同学应该都知道,默认情况下,如果想要修改结账产品的数量,只能返回到购物车去修改。今天我们就来打破这个限制,让客户直接在结账页面修改产品的数量,无需再返回到购物车。同时,数量增减按钮可以方便客户快速增加或减少产品数量,提高购物效率。
还是老规矩,将下面的代码添加到WordPress独立站后台的外观-主题文件编辑器-模板函数functions.php文件里面即可:
//结账页面添加数量增减按钮
function fjj_checkout_item_quantity_input( $product_quantity, $cart_item, $cart_item_key ) {
$product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
if ( ! $product->is_sold_individually() ) {
$product_quantity = woocommerce_quantity_input( array(
'input_name' => 'shipping_method_qty_' . $product_id,
'input_value' => $cart_item['quantity'],
'max_value' => $product->get_max_purchase_quantity(),
'min_value' => '0',
), $product, false );
$product_quantity .= '<input type="hidden" name="product_key_' . $product_id . '" value="' . $cart_item_key . '">';
}
return $product_quantity;
}
add_filter( 'woocommerce_checkout_cart_item_quantity', 'fjj_checkout_item_quantity_input', 9999, 3 );
function fjj_update_item_quantity_checkout( $post_data ) {
parse_str( $post_data, $post_data_array );
$updated_qty = false;
foreach ( $post_data_array as $key => $value ) {
if ( substr( $key, 0, 20 ) === 'shipping_method_qty_' ) {
$id = substr( $key, 20 );
WC()->cart->set_quantity( $post_data_array['product_key_' . $id], $post_data_array[$key], false );
$updated_qty = true;
}
}
if ( $updated_qty ) WC()->cart->calculate_totals();
}
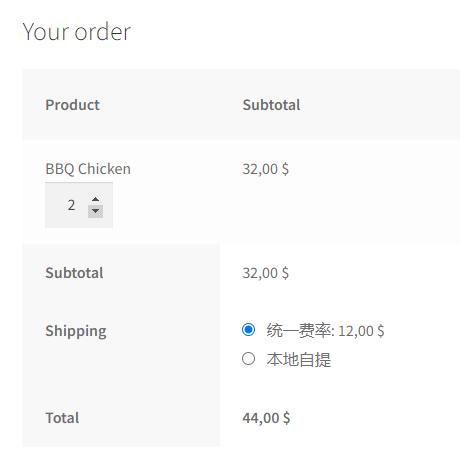
add_action( 'woocommerce_checkout_update_order_review', 'fjj_update_item_quantity_checkout' );效果图如下: