
WordPress robots.txt规则模板
User-agent: * Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/ Disallow: /wp-includes/ Disallow: /wp-admin/ Disallow: /wp-*.php Sitemap: http://www.xxx.com/sitemap.xml


User-agent: * Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/ Disallow: /wp-includes/ Disallow: /wp-admin/ Disallow: /wp-*.php Sitemap: http://www.xxx.com/sitemap.xml
80后,现居于深圳【如果你也在深圳可以线下约起来】,具有多年独立站实操运营经验,带领过品牌运营团队,属于独立站实战派人士!2019年之前,我是一名疯狂的WordPress技术爱好者,精通独立站或官网的建站,熟悉 PHP、CSS 、HTML等网页编程语言,能够快速搭建网站;2019年开始,我发现纯粹的建站技术已经满足不了我的职业规划需求,于是,向数字营销领域进军了;截止目前,在谷歌ADS广告、GMC领域已经累计了近5年的实操经验;在Bing广告和Facebook广告领域也有近2年的实操经验;我的专长不仅仅局限于建站技术层面,从底层的建站技术到品牌运营策略【ADS广告、KOL红人、PR媒体公关、SEO等】都有深刻的见解!如果你在如下方面有需要协助,可以随时联系我微信:wpgger

默认情况,WordPress后台已经禁用了友情链接模块,如果有需要可以手动开启: //友情链接菜单显示 add_filter( 'pre_option_link_manager_enabled', '__return_true' ); read more

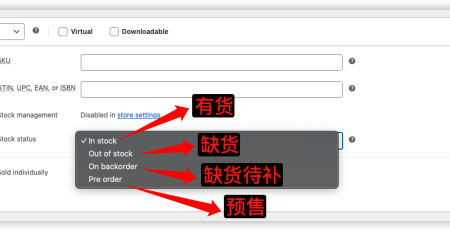
默认情况下,WordPress系统的woocommerce插件支持3种库存模式:有货、缺货、缺货待补;今天我们在这个基础上新增一个库存模式,就是【预售】,以满足日常运营中的各种需求;效果如下图所示:添加方法:直接将下面的代码块添加到WordPress主题的functions.php文件即可 // add preorder stock status function filter_woocommerce_product_stock_status_options( $status ) { $status['preorder'] = __( 'Pre order', 'woocommerce' ); ... read more

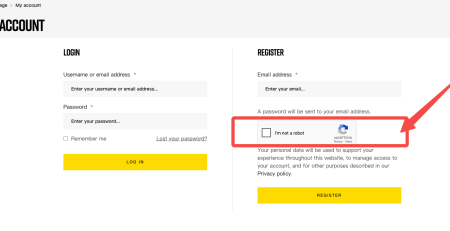
在 WooCommerce 中,如果你的网站被骚扰机器人盯上了,机器人可能会每天不停的在你的“My Account”注册页面自动注册各种乱七八糟的账户,属实可恨。解决办法也很简单,就是添加一个验证码!接下来给大家介绍一种通过【纯代码、非插件】的方式在“My Account”注册页面添加 Google reCAPTCHA 验证码,可以按照以下步骤操作:1. 获取 Google reCAPTCHA API 密钥 首先,你需要在 Google reCAPTCHA 官网 注册并获取 API 密钥(Site Key... read more

一、进入谷歌GMC后台,在管理计划中启用谷歌顾客评价服务:二、获取你的GMC账户ID;三、将GMC账户ID,替换下面代码中的XXXXX:https://fengjiajun.com/4297.html四、徽章何时会显示? 您需要在过去一年内获得来自某个国家/地区的足够数量的评价,这个国家/地区的用户才能在您的 Google 顾客评价徽章上看到卖家评分。 在大多数情况下,商家能够在收集到 100 条或更多有效评价后获得一个评分。 如果您没有卖家评分,您的 Google 顾客评价徽章将注明“没有可显示的评分”。 read more
