
WordPress开启后台的友情链接模块
默认情况,WordPress后台已经禁用了友情链接模块,如果有需要可以手动开启:
//友情链接菜单显示 add_filter( 'pre_option_link_manager_enabled', '__return_true' );


默认情况,WordPress后台已经禁用了友情链接模块,如果有需要可以手动开启:
//友情链接菜单显示 add_filter( 'pre_option_link_manager_enabled', '__return_true' );
80后,现居于深圳【如果你也在深圳可以线下约起来】,具有多年独立站实操运营经验,带领过品牌运营团队,属于独立站实战派人士!2019年之前,我是一名疯狂的WordPress技术爱好者,精通独立站或官网的建站,熟悉 PHP、CSS 、HTML等网页编程语言,能够快速搭建网站;2019年开始,我发现纯粹的建站技术已经满足不了我的职业规划需求,于是,向数字营销领域进军了;截止目前,在谷歌ADS广告、GMC领域已经累计了近5年的实操经验;在Bing广告和Facebook广告领域也有近2年的实操经验;我的专长不仅仅局限于建站技术层面,从底层的建站技术到品牌运营策略【ADS广告、KOL红人、PR媒体公关、SEO等】都有深刻的见解!如果你在如下方面有需要协助,可以随时联系我微信:wpgger

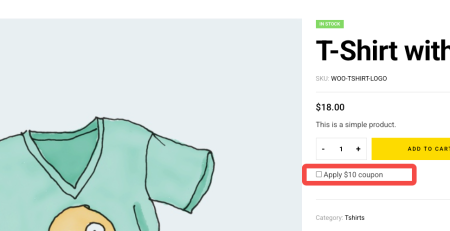
首先看效果图:在产品详情页实现一个单选框(Checkbox)来一键应用优惠券的功能,可以通过以下步骤进行:1,创建优惠券: 登录到 WordPress 后台,导航到 WooCommerce > 优惠券,点击“添加优惠券”,设置优惠券代码、折扣类型、金额等详细信息,保存优惠券。 2,在产品详情页添加单选框,你可以通过自定义代码来实现这个功能,以下是使用自定义代码的示例: //Apply Coupon From Add to Cart @ Woo Single Product function add_coupon_radio_button() { ... read more

看到标题,可能有人会说,卸载woocommerce插件还不简单,在WordPress后台的插件菜单里禁用并删除woocommerce,不就卸载了么,还有啥好说的。如果你也是这样想的,那么请继续看下去,完全卸载woocommerce插件所有数据的正确操作方式:1、基本卸载: 从WordPress停用并删除woocommerce插件,则只是删除插件及其文件。商店的设置、订单、产品、页面等仍将存在于数据库中;2、全部卸载: 如果您需要删除所有 WooCommerce数据,包括产品,订单数据等,需要先将: define( 'WC_REMOVE_ALL_DATA', true); 添加到wp-config文件,然后,当您停用并删除WooCommerce插件时,将删除其所有数据。 read more

注意:该教程适仅用于WordPress独立站!如果你的网站是Shopify搭建的,请参考该教程:https://fengjiajun.com/4822.html众所周知,当我们开了一个全新的谷歌广告账户后,首先需要解决的一个问题就是安装配置谷歌分析GA4和广告的转化跟踪代码到我们的网站;安装的方式一般有2种:1,GA4导入:直接在ADS后台将GA4的转化事件导入,简单快捷,这种方式比较适合新手,只需要安装一个GA4插件即可,但在灵活性和自定义事件方面比较欠缺;2,GTM配置:即Google Tag Manager谷歌跟踪代码管理器,需要先在ADS后台生成内置的转化事件,然后将这个转化集成到Google Tag Manager谷歌跟踪管理器,可以实现更精准的数据跟踪和各种自定义,包括增强型转化;但对新手来说可能有一定的难度;第一种方法这里就不细说了,毕竟安装一个插件就能搞定;所以这里就详细介绍一下第二种,即利用Google Tag Manager来配置,但该方法有一定的门槛,所以为了节省新手朋友的时间和精力,我已经做好了一个Google Tag Manager的数据跟踪模版,你只需要下载这个模版【点击下载Google Tag Manager跟踪模版】,然后导入你自己的Google Tag Manager账户即可;导入之后,你的Google Tag Manager账户就能实现以下功能: 集成谷歌分析GA4; 集成谷歌广告的【添加到购物车】转化; 集成谷歌广告的【开始结账】转化; 集成谷歌广告的【购买】转化; 集成谷歌广告的【增强型转化】;如果你对这个感兴趣的话,请继续查看使用方法:1,登录GTM官网https://tagmanager.google.com,注册一个账户,绑定你的网站,然后会生成一个GTM ID,这里就不细说了;2,登录WordPress后台,安装插件https://wordpress.org/plugins/duracelltomi-google-tag-manager;安装后启用,然后来到插件的配置模块:填入上面生成的GTM ID,并将container开启;启用下面的2个选项:到此为止,WordPress后台的配置完成; 接下来演示一下如何导入下载的数据跟踪模版:进入Google Tag Manager谷歌跟踪代码管理器的后台,点击左上角的【管理】,再点击右边的【导入容器】;【选择容器文件】就是将上面下载的数据跟踪模板json格式的文件上传进去;【选择工作区】可以选择现有的工作区;【选择导入选项】可以选择覆盖;这样就完成了数据跟踪模板的导入。 接着,我们来到Google Tag... read more

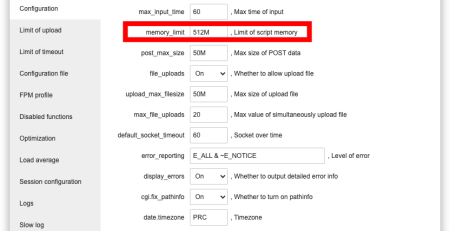
Elementor是一款非常受欢迎的WordPress页面构建插件,提供了丰富的设计功能,使得创建精美的网站变得简单易行。然而,很多用户在使用Elementor编辑器保存时,可能会遇到500 Error报错。这通常是由于服务器资源不足,特别是PHP的memory_limit设置过低所导致的。如果你用的是宝塔面板,可以找到PHP的设置,修改memory_limit的值,如下图所示:默认是128M,可以改为256或512M,重启PHP即可。 read more
