Woocommerce购物车自动更新价格
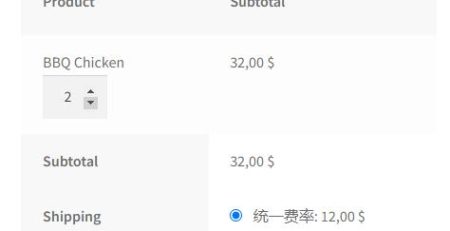
默认情况下,在Woocommerce购物车里面修改了产品数量后,必须再次手动点击更新购物车按钮,对应的产品价格才会变更。
如果能够实现修改了产品数量,产品价格就会自动实时跟随变更,岂不美哉?
满足你:
function auto_cart_refresh_update_qty() {
if (is_cart()) {
?>
<script type="text/javascript">
jQuery('div.woocommerce').on('click', 'input.qty', function(){
jQuery("[name='update_cart']").trigger("click");
});
</script>
<?php
}
}
add_action( 'wp_footer', 'auto_cart_refresh_update_qty' );另外,原有的购物车按钮可以通过CSS隐藏掉,完美!