WooCommerce:在add to cart按钮前面添加一个图标
在WooCommerce中,将图标(或HTML符号)添加到“add to cart添加到购物车”按钮中,可以通过两种方式完成:
如果要显示Fontawesome图标,可以通过CSS;
如果您更喜欢使用简单的HTML unicode符号,则可以通过PHP。
让我们来看看这两种方法!
PHP代码段:将HTML符号添加到“添加到购物车”按钮:
可以在此处找到HTML符号列表:https://www.w3schools.com/html/html_symbols.asp。通过使用一些HTML符号,您可以在屏幕上打印输出符号,例如–>€<–(;
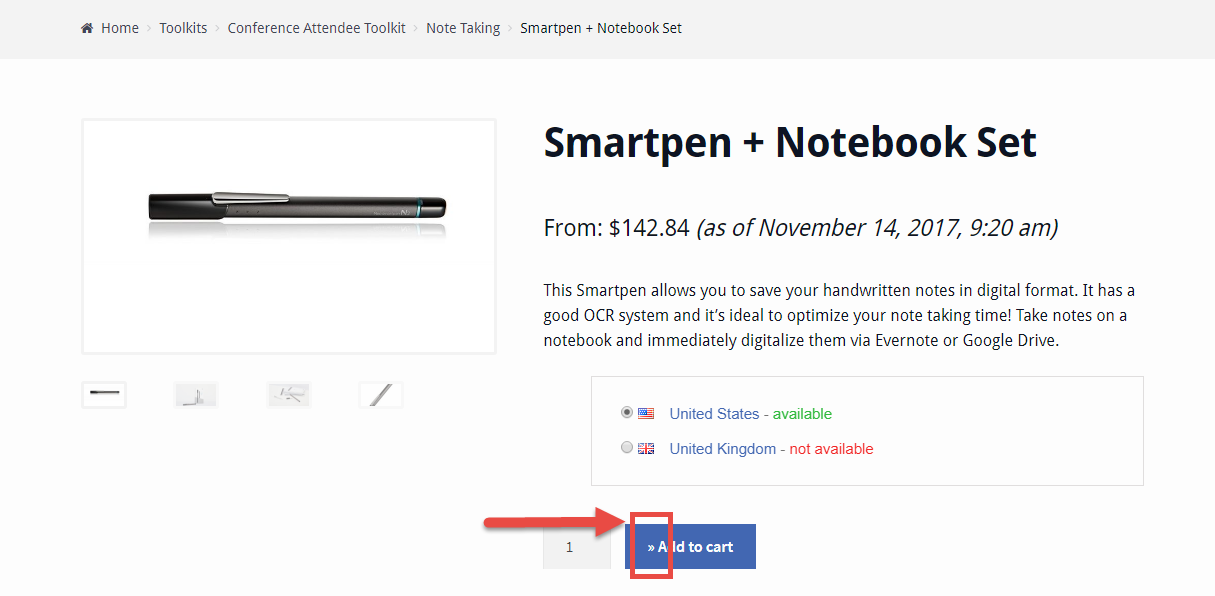
在此示例中,我想显示一个简单的符号<<
function fjj_add_symbol_add_cart_button_single( $button ) {
$button_new = '» ' . $button;
return $button_new;
}
add_filter( 'woocommerce_product_single_add_to_cart_text', 'fjj_add_symbol_add_cart_button_single' );效果图:

CSS代码段:将图标添加到“添加到购物车”按钮:
在此示例中,我会添加Fontawesome提供的“ Shopping Cart +”图标:
button.single_add_to_cart_button:before {
display: inline-block;
font-family: FontAwesome;
float: left;
content: "\f217";
font-weight: 300;
margin-right: 1em;
}效果图: