
WooCommerce:重命名产品详情页 “Description” 的副标题
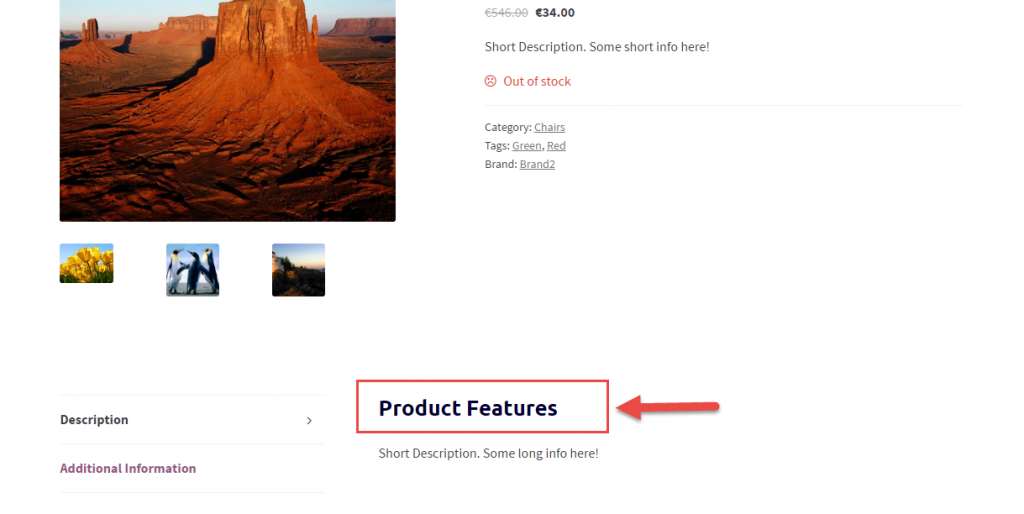
产品详情页的 “Description” 的副标题,如下图所示:

function fjj_rename_description_tab_heading() {
return 'Product Features';
}
add_filter( 'woocommerce_product_description_heading', 'fjj_rename_description_tab_heading' );

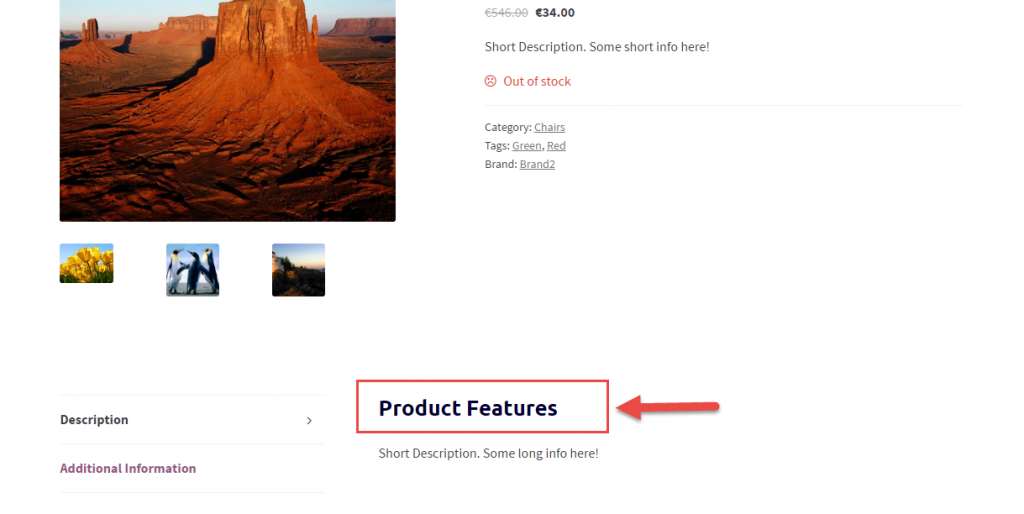
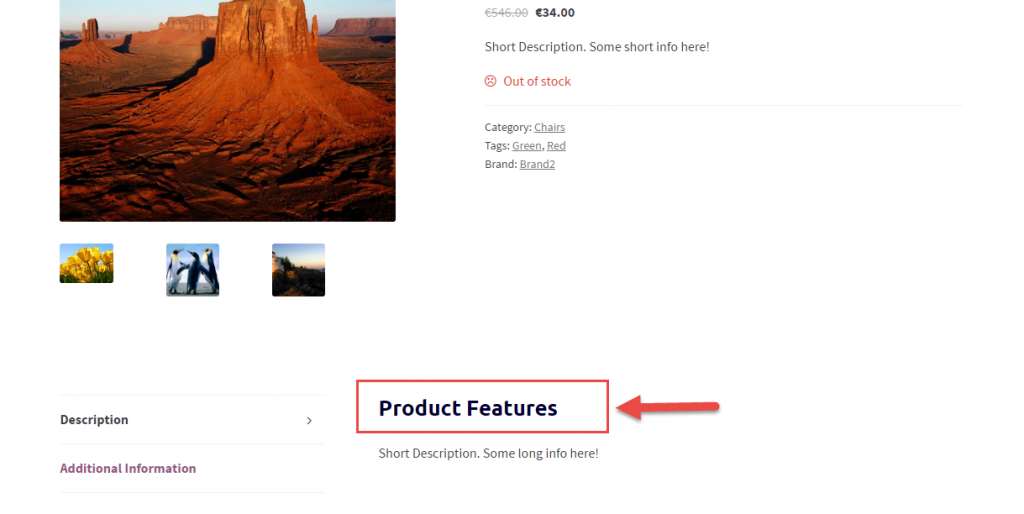
产品详情页的 “Description” 的副标题,如下图所示:

function fjj_rename_description_tab_heading() {
return 'Product Features';
}
add_filter( 'woocommerce_product_description_heading', 'fjj_rename_description_tab_heading' );80后,现居于深圳【如果你也在深圳可以线下约起来】,具有多年独立站实操运营经验,带领过品牌运营团队,属于独立站实战派人士!2019年之前,我是一名疯狂的WordPress技术爱好者,精通独立站或官网的建站,熟悉 PHP、CSS 、HTML等网页编程语言,能够快速搭建网站;2019年开始,我发现纯粹的建站技术已经满足不了我的职业规划需求,于是,向数字营销领域进军了;截止目前,在谷歌ADS广告、GMC领域已经累计了近5年的实操经验;在Bing广告和Facebook广告领域也有近2年的实操经验;我的专长不仅仅局限于建站技术层面,从底层的建站技术到品牌运营策略【ADS广告、KOL红人、PR媒体公关、SEO等】都有深刻的见解!如果你在如下方面有需要协助,可以随时联系我微信:wpgger

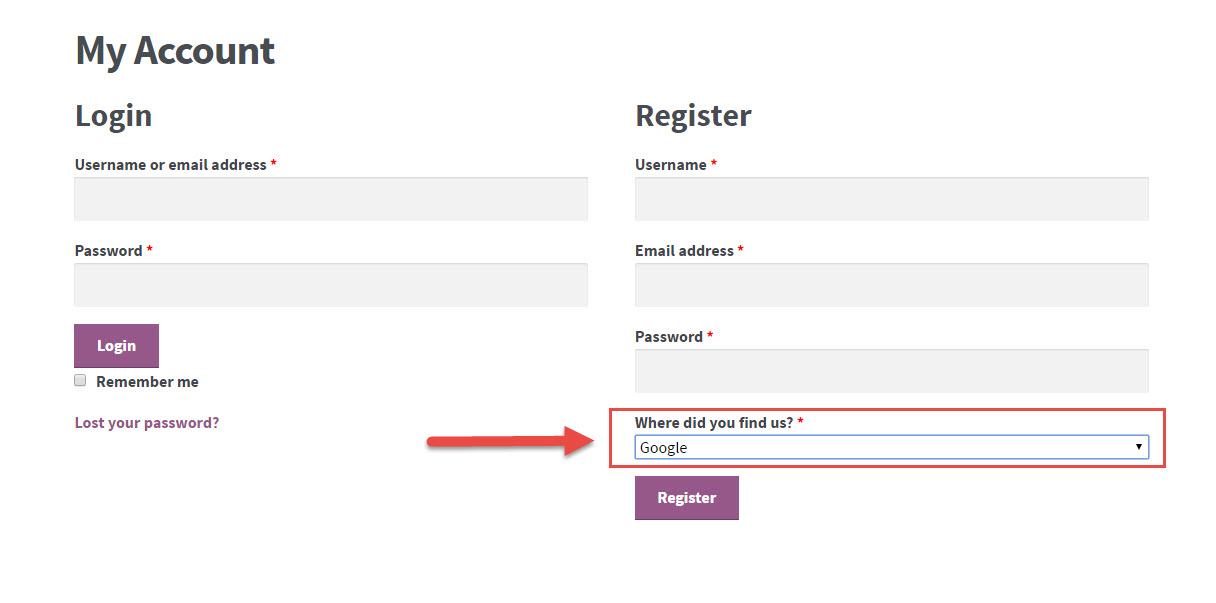
相信大家在很多网站都见过:注册账号时,有个下拉字段,让你选择【你是如何知道我们的网站:谷歌、百度、YouTube等】,现在我们也来实现一下: function fjj_extra_register_select_field() {?> <p class="form-row form-row-wide"> <label for="find_where"><?php _e( 'Where did you find us?', 'woocommerce' ); ?> <span class="required">*</span></label> <select name="find_where" id="find_where"... read more

WooCommerce:当访问指定页面时自动添加指定产品到购物车: function fjj_add_product_to_cart_on_page_id_load() { $product_id = 21874;//产品ID if ( is_page(... read more

//上传文件时会以“年月日时分秒+千位毫秒整数”的格式重命名文件,如“20161023122221765.jpg” function git_upload_filter($file) { $time = date("YmdHis"); $file['name'] = $time . "" . mt_rand(1, 100)... read more
在使用 WooCommerce 构建电商网站时,你可能会发现一个小细节:上传到产品图册的 GIF 动图在产品页面主图或缩略图中不会播放,而是只显示 GIF 的第一帧。这可能会影响你向顾客展示动态效果或产品细节的方式。 本文将介绍一个简单的方法,让你的 GIF 动图在产品页面上直接动起来,而不必等到用户点击打开放大图弹窗。 将以下代码添加到你主题的 functions.php 文件中(或通过子主题、自定义插件添加): // 修复 GIF 主图动起来,同时保留缩略图功能 add_filter('woocommerce_single_product_image_thumbnail_html', 'enable_gif_animation_in_gallery', 10, 2); function enable_gif_animation_in_gallery($html, $attachment_id) { ... read more
