WordPress脚本的版本控制:ver参数的作用
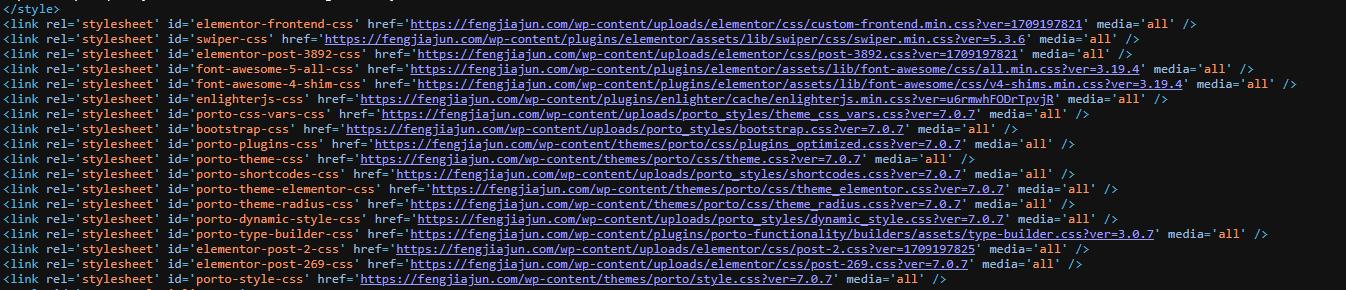
喜欢查看网站源代码的同学可能留意到这个细节,WordPress系统网站的js和css脚本文件,后面一般都有一个后缀参数ver=xxx,如下所示:
<link rel='stylesheet' id='elementor-icons-css' href='https://fengjiajun.com/wp-content/plugins/elementor/assets/lib/eicons/css/elementor-icons.min.css?ver=5.29.0' media='all' />
那么你有没有想过这个参数是什么意思,有什么作用?
在Web开发中,确保用户始终访问最新的文件版本是一项挑战。缓存策略虽有助于提升网页加载速度,却也可能导致用户在更新后仍访问旧版本的脚本或样式表。本教程将围绕ver=参数在URL中的应用,解释其如何帮助解决这一问题。
什么是ver=参数?
ver=参数常见于引入外部脚本或样式表的URL末尾。例如,在以下URL中:
https://www.example.com/js/script.min.js?ver=1.2.3
ver=1.2.3指定了文件的版本号为1.2.3。此参数的存在,使得Web开发者能够明确控制和更新网站上使用的特定文件版本。
ver=参数的作用
避免缓存问题:当文件更新后,通过改变版本号,可以确保用户的浏览器请求最新版本的文件,而不是从本地缓存加载旧版本。
维护方便:版本控制参数使得在进行网站维护或更新时,能够轻松地管理不同版本的文件。
常见问题
如果不更新ver=参数会怎样?
如果不更新版本号,即使文件本身已更新,用户的浏览器可能仍然从缓存加载旧版本的文件。
结论
在Web开发中,使用ver=参数进行版本控制是一个简单而有效的策略,能够确保用户总是访问最新版本的文件,避免因缓存问题而引发的错误或不一致性。通过合理管理版本号,可以提高网站的稳定性和用户体验