Woocommerce自定义变量产品变体的自定义字段并输出到前台
本案例属于WordPress woocommerce二次开发的一个高级教程,涉及到变量产品如何新增每个变体的自定义字段【UPC字段】以及如何将该自定义字段输出到前台产品页面的指定位置;
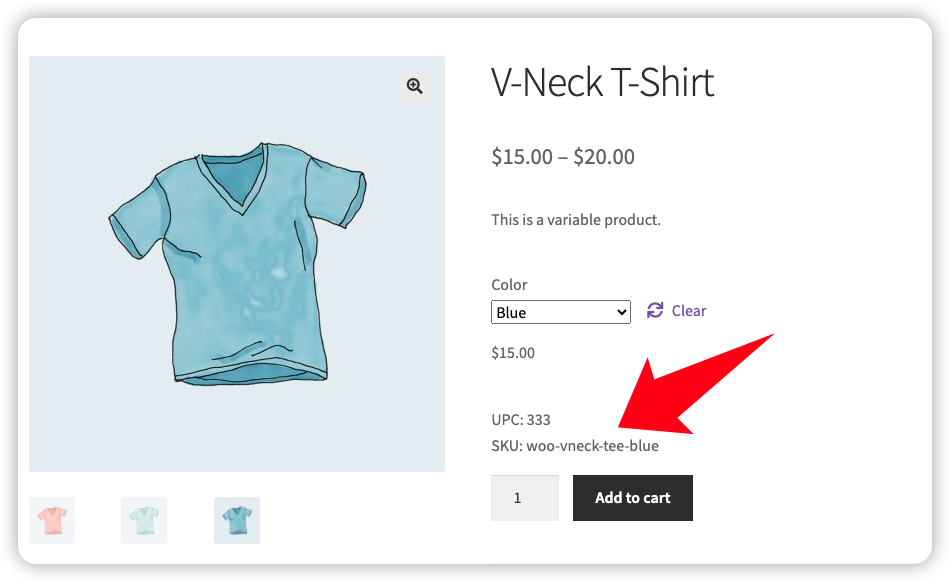
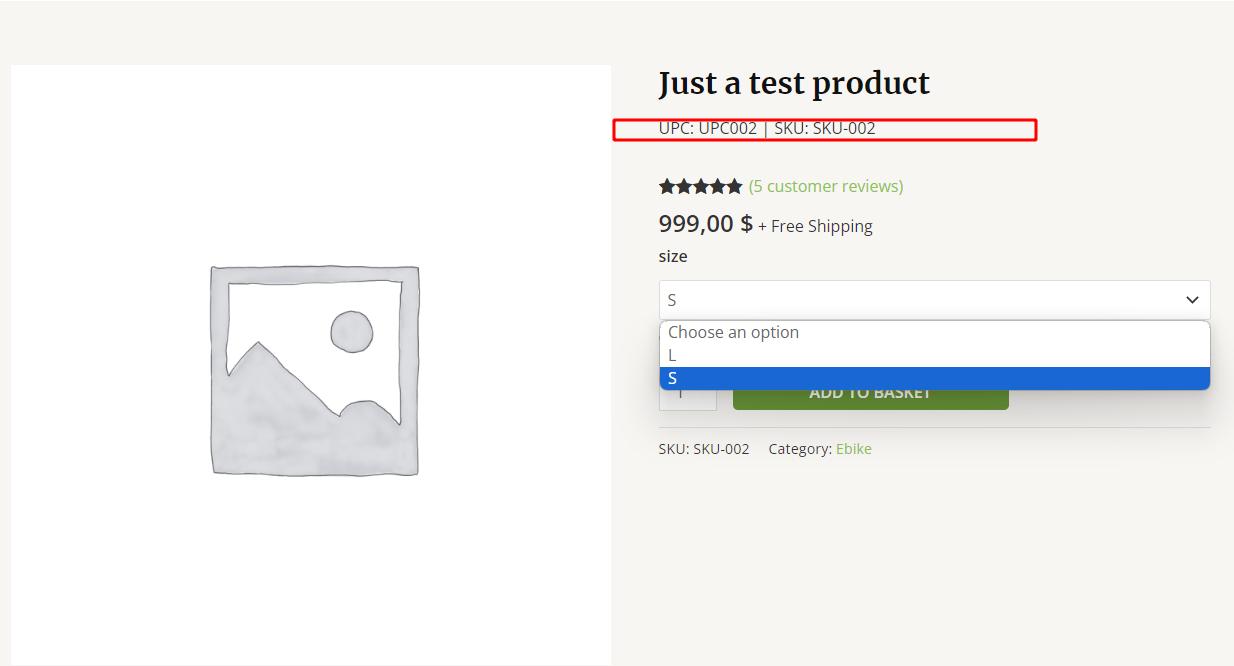
先上效果图:
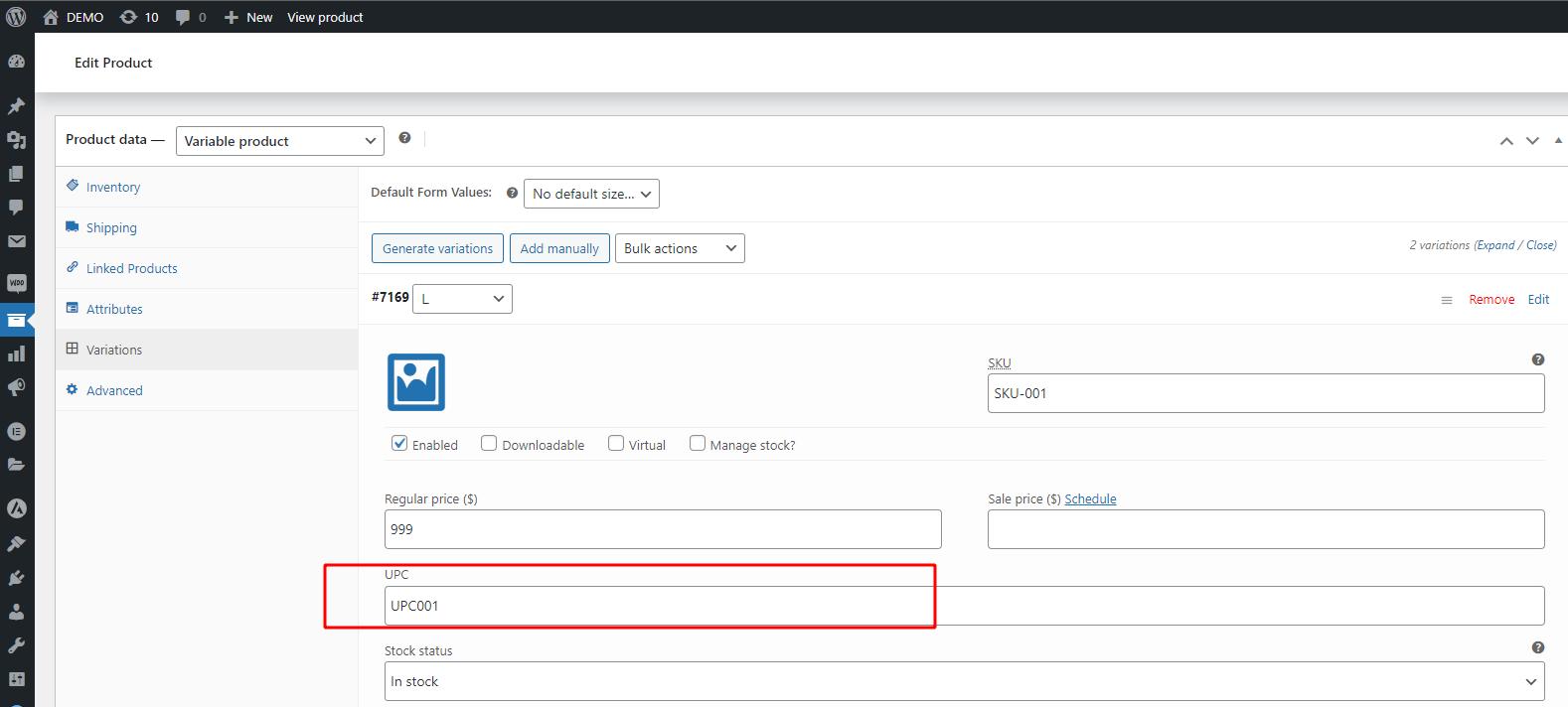
后台的自定义字段,每个变体都有一个独立的UPC自定义字段:

前台显示效果:根据每个变体显示动态的UPC和SKU:

本案例使用的代码,直接将下面的代码添加到WordPress后台的外观-主题文件编辑器-functions.php文件即可:
// Add UPC field to product variations from specific variable products
function add_variation_setting_fields( $loop, $variation_data, $variation ) {
$field_key = 'upc_field';
// Display the label and input together
echo '<p class="form-row form-row-full">';
woocommerce_wp_text_input( array(
'id' => $field_key.'['.$loop.']',
'label' => __( 'UPC', 'woocommerce' ),
'class' => 'short',
'wrapper_class' => 'form-row',
'value' => get_post_meta( $variation->ID, $field_key, true )
) );
echo '</p>';
}
add_action( 'woocommerce_variation_options_pricing', 'add_variation_setting_fields', 10, 3 );
// Save the UPC field from product variations
function save_variation_setting_fields($variation, $i) {
$field_key = 'upc_field';
if ( isset($_POST[$field_key][$i]) ) {
$variation->update_meta_data($field_key, sanitize_text_field($_POST[$field_key][$i]));
}
}
add_action('woocommerce_admin_process_variation_object', 'save_variation_setting_fields', 10, 2 );
// Add the UPC field value and SKU to the product form data
function available_variation_custom_field_value( $variation_data, $product, $variation ) {
$variation_data['upc_field'] = $variation->get_meta('upc_field');
$variation_data['sku'] = $variation->get_sku();
return $variation_data;
}
add_filter( 'woocommerce_available_variation', 'available_variation_custom_field_value', 10, 3 );
// Display selected variation custom field and SKU below product title
function display_upc_field_below_product_title() {
global $product;
if ( $product->is_type('variable') ) :
wc_enqueue_js("$('form.variations_form').on('show_variation', function(event, data){
if ( data.upc_field ) {
$('.upc-field').html('<p>UPC: ' + data.upc_field + ' | SKU: ' + data.sku + '</p>').show();
}
}).on('hide_variation', function(){
$('div.upc-field').hide().html('');
});");
echo '<div class="upc-field" style="display:none;"></div>';
endif;
}
add_action('woocommerce_single_product_summary', 'display_upc_field_below_product_title', 7 );
//add_action('astra_woo_single_title_after', 'display_upc_field_below_product_title', 10 );//该钩子仅适用于Astra模版
备用代码2:
// 添加UPC输入字段
add_action( 'woocommerce_variation_options', 'add_variation_upc_field', 10, 3 );
function add_variation_upc_field( $loop, $variation_data, $variation ) {
?>
<div class="options_group">
<label for="upc_<?php echo $loop; ?>"><?php _e( 'UPC', 'woocommerce' ); ?></label><br>
<input type="text" name="_upc[<?php echo $loop; ?>]" id="upc_<?php echo $loop; ?>" value="<?php echo esc_attr( get_post_meta( $variation->ID, '_upc', true ) ); ?>" style="width: 100%;">
</div>
<?php
}
// 保存UPC数据
add_action( 'woocommerce_save_product_variation', 'save_variation_upc_field', 10, 2 );
function save_variation_upc_field( $variation_id, $i ) {
$upc = $_POST['_upc'][$i];
if ( isset( $upc ) ) {
update_post_meta( $variation_id, '_upc', sanitize_text_field( $upc ) );
}
}
//显示UPC字段到产品页面
add_filter( 'woocommerce_available_variation', 'display_variation_upc_and_sku', 10, 3 );
function display_variation_upc_and_sku( $data, $product, $variation ) {
$upc = $variation->get_meta( '_upc', true );
$sku = $variation->get_sku();
if ( $upc ) {
$data['price_html'] .= '<br>UPC: ' . $upc;
}
if ( $sku ) {
$data['price_html'] .= '<br>SKU: ' . $sku;
}
return $data;
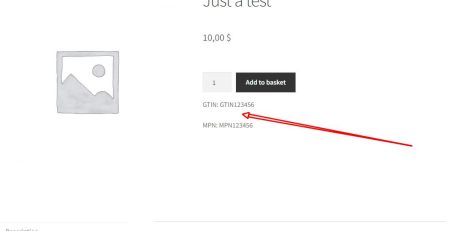
}效果图如下: