
网站测速神器-谷歌PageSpeed Insights 入门指南
Google PageSpeed Insights 【https://pagespeed.web.dev】 是 Google 提供的一个在线工具,用于分析和优化网页的性能。它基于 Lighthouse,能够评估网页的加载速度、用户体验、SEO 等多个方面,并提供详细的报告和改进建议。
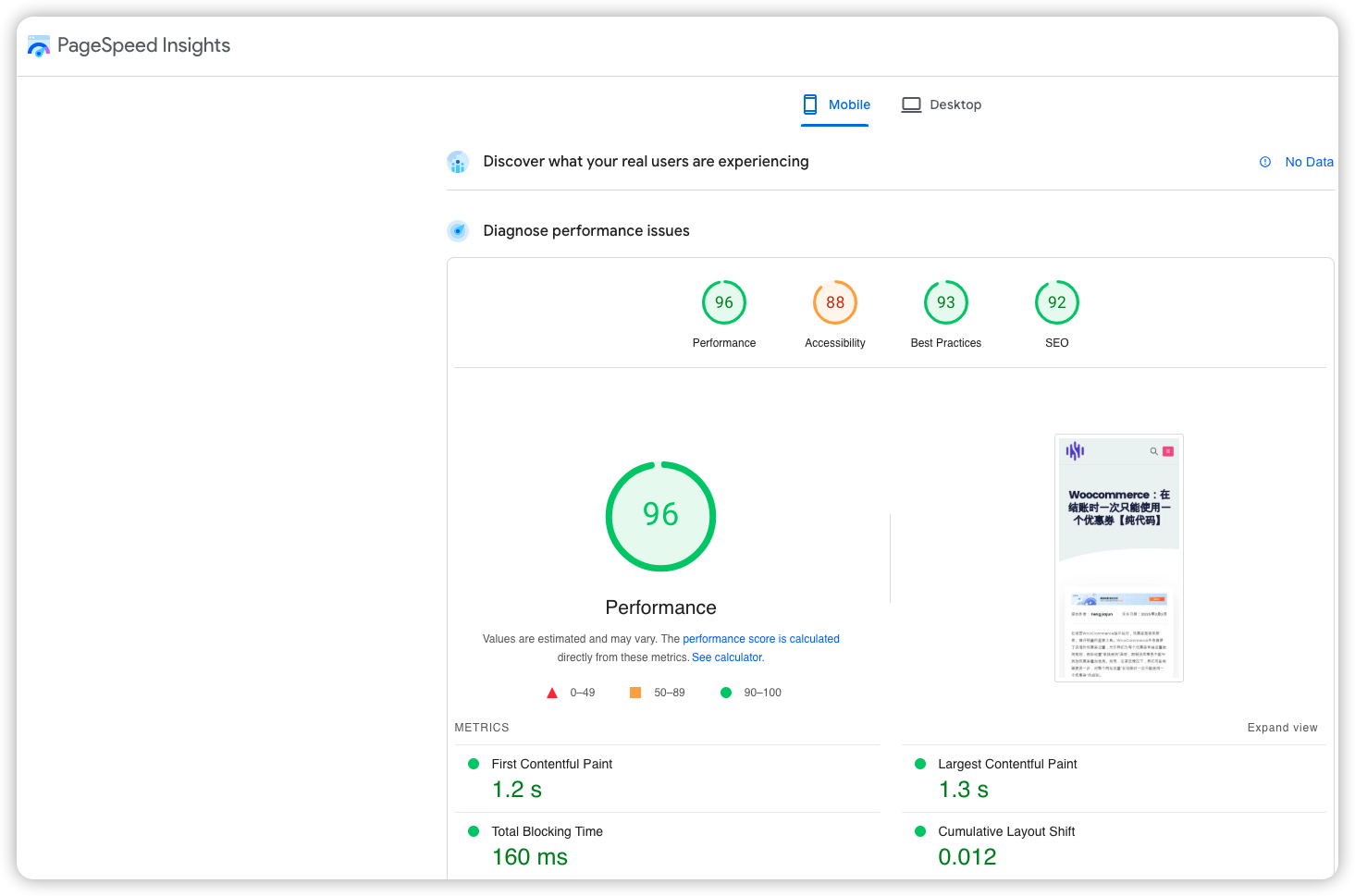
下面是一份测试界面报告:

那么问题来了,对于新手来说,看到上面报告中的指标数据可能会一头雾水,接下来我将用最通俗易懂的方式解读上面的指标,新手一看就懂:
首先我们搞清楚这个测试报告的四大板块:
– Performance(速度性能):衡量网页的加载速度与运行效率。
– Accessibility(无障碍访问):评估网页对残障用户的友好程度。
– Best Practices(最佳实践):检查代码的规范程度。
– SEO(搜索引擎优化):这个大家都不陌生了,评估网页对搜索引擎的友好程度。
在这四大板块中,我们着重讲一下performance性能指标:
1,First Contentful Paint (FCP) – 首次内容绘制
通俗解释:这是你打开网页后,第一次看到任何内容(比如文字或图片,不包括iframe)的时间。
意义:它告诉你页面开始显示内容的速度。越快越好,因为用户会觉得页面加载得快。
电脑端评分标准:0-0.9秒为优秀,0.9-1.6秒为良好,超过1.6秒为较差。
移动端评分标准:0-1.8秒为优秀,1.8-3秒为良好,超过3秒为较差。
2,Largest Contentful Paint (LCP) – 最大内容绘制
通俗解释:这是页面上最大的内容(比如一张大图或一段长文字)完全显示出来的时间。
意义:它反映了用户看到页面主要内容的时间。如果这个时间短,用户会觉得页面加载得很顺畅。
电脑端评分标准:0-1.2秒为优秀,1.2-2.4秒为良好,超过2.4秒为较差。
移动端评分标准:0-2.5秒为优秀,2.5-4秒为良好,超过4秒为较差。
3,Total Blocking Time (TBT) – 总阻塞时间
通俗解释:这是页面在开始显示内容后,到用户可以点击或操作页面之前,页面被“卡住”的总时间。
意义:如果这个时间太长,用户可能会觉得页面反应慢,甚至无法点击按钮或链接。
电脑端评分标准:0-150毫秒为优秀,150-350毫秒为良好,超过350毫秒为较差。
移动端评分标准:0-200毫秒为优秀,200-600毫秒为良好,超过600毫秒为较差。
4,Cumulative Layout Shift (CLS) – 累积布局偏移
通俗解释:这是页面加载时,内容突然移动的程度。比如你正要点击一个按钮,结果按钮突然跳到了别的地方。
意义:它反映了页面的稳定性。如果这个值太高,用户可能会误点或觉得页面不稳定。
评分标准:0-0.1为优秀,0.1-0.25为良好,超过0.25为较差。
5,Speed Index – 速度指数
通俗解释:这是页面内容在加载过程中,视觉上“填满”页面的速度。注意,很多人误以为这个就是网页的打开速度,但其实并不是!
意义:这个指数越低,页面内容显示得越快,用户会觉得页面加载得很迅速。
电脑端评分标准:0-1.3秒为优秀,1.3-2.3秒为良好,超过2.3秒为较差。
移动端评分标准:0-3.4秒为优秀,3.4-5.8秒为良好,超过5.8秒为较差。
那么还有一个问题:哪个指标表示网页的打开速度?
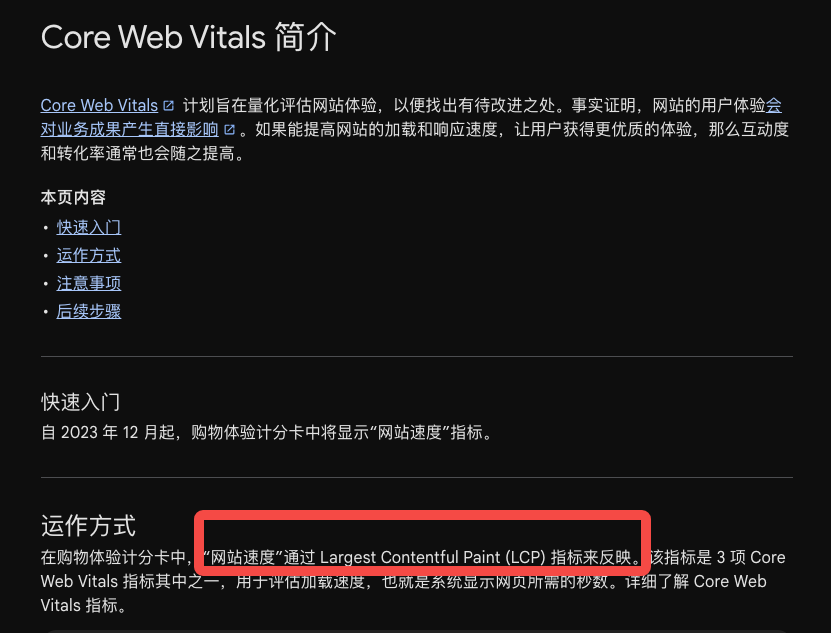
Largest Contentful Paint (LCP) 是最能反映网页打开速度的指标,因为它衡量的是页面主要内容加载完成的时间。
什么样的速度算是合格?
谷歌官方明确表示,2.5秒内的速度即为合格,即Largest Contentful Paint (LCP) 的数值小于2.5秒。如下图所示:


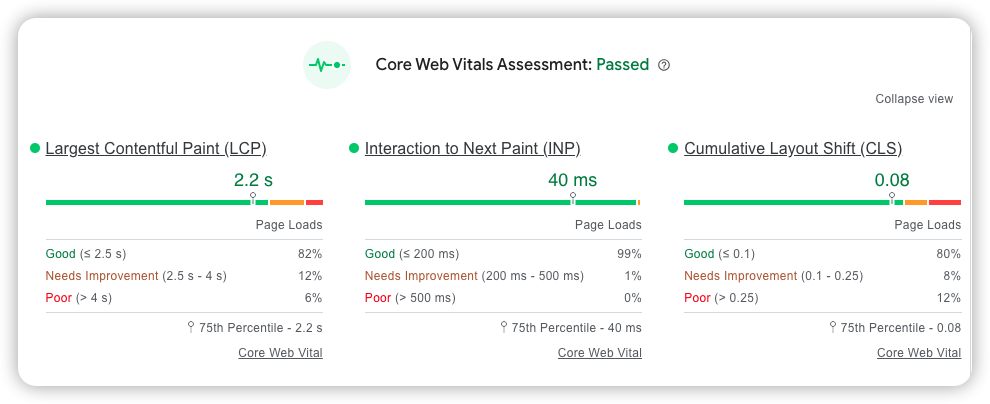
谷歌核心网页指标(Core Web Vitals)
“Core Web Vitals Assessment: Passed” 表示该网页在谷歌核心网页指标中的【LCP,INP交互响应速度,CLS】均达到了谷歌设定的合格标准,如下图所示:

这是对用户体验质量的直接肯定,尤其影响搜索排名(SEO)。谷歌明确将 Core Web Vitals 作为搜索排名因素之一,通过评估有助于提升网页在搜索结果中的排名。在 Google Search Console 中,此类页面可能会被标记为“良好体验”。
数据解读:
从上图中我们可以看出,LCP、INP和CLS这3个指标影响了谷歌核心网页指标(Core Web Vitals)是否通过谷歌的合格标准,那么这个数据是如何统计的?谷歌会统计最近28天内每个指标的【第75百分位数,而不是平均值】是否均符合标准,只有当这3个指标的【第75百分位数】都通过了,Core Web Vitals Assessment 才会显示 Passed。
备注:所谓【第75百分位数】,是指谷歌将所有测量的数据(如页面加载时间)按从小到大的顺序排列,第75百分位数表示75%的数据点低于或等于这个值,同时25%的数据点高于这个值。例如,如果页面的加载时间的第75百分位数是3秒,意味着75%的用户加载页面耗时≤3秒,而25%的用户耗时>3秒。
