Woocommerce自定义产品数据字段:添加GTIN MPN字段到产品数据Product Data选项卡
先上效果图:
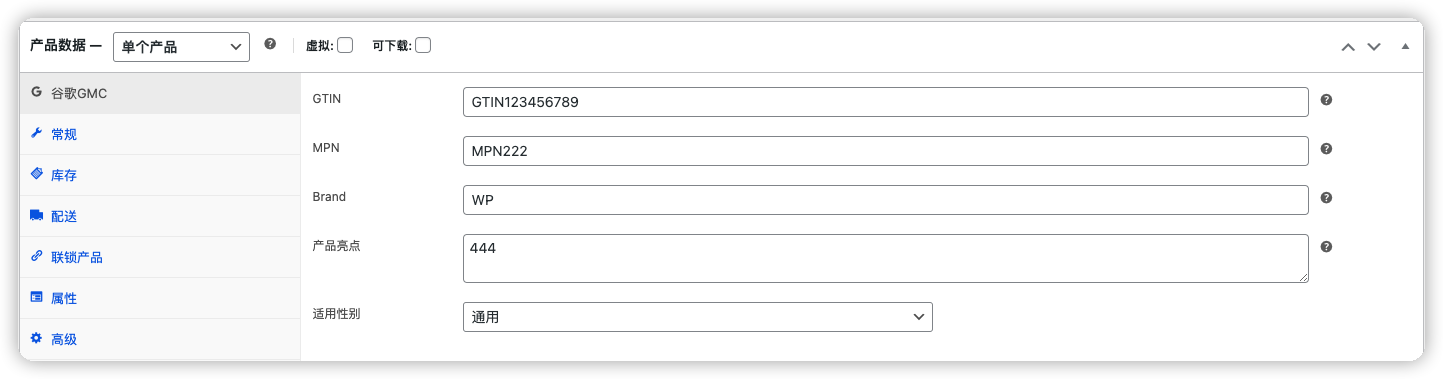
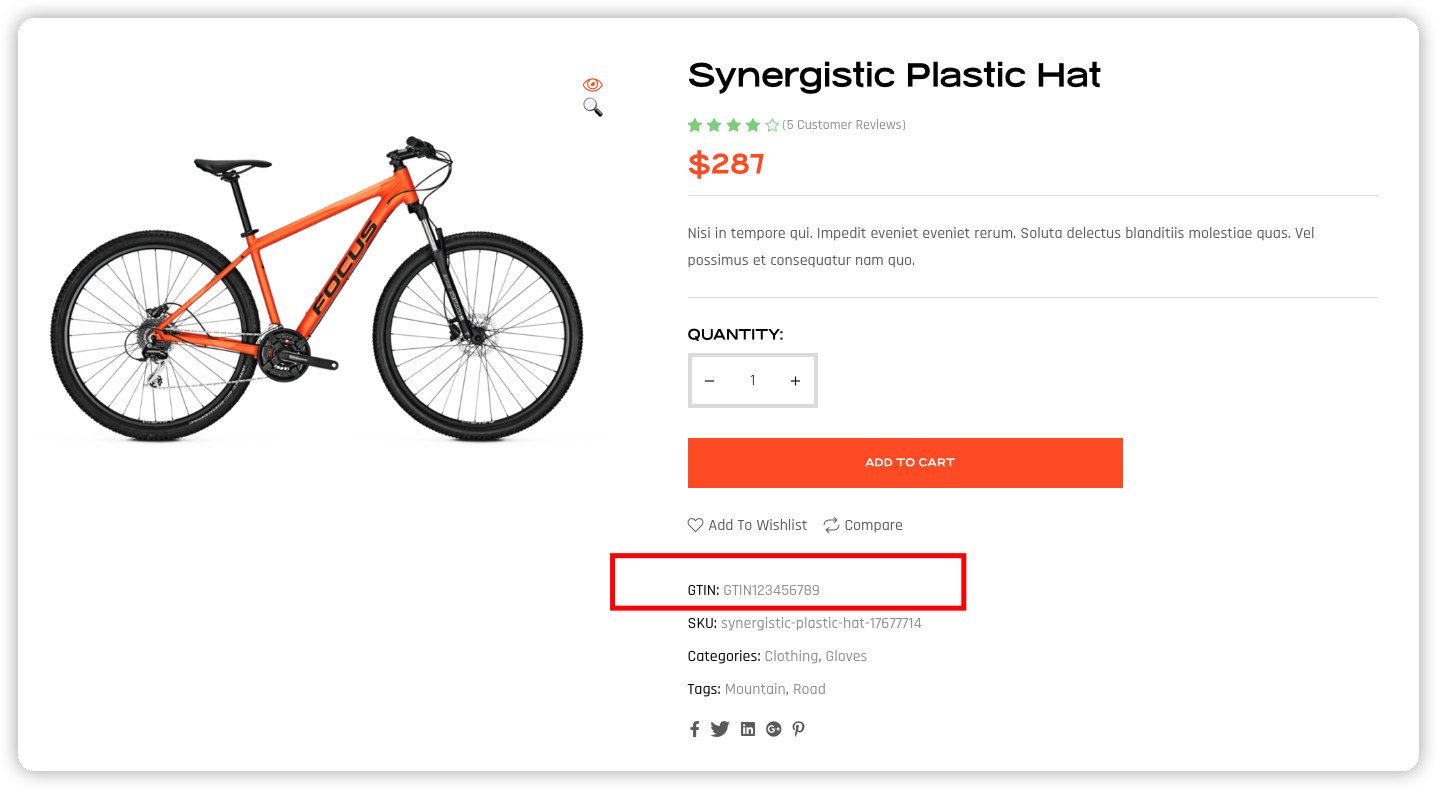
如图所示,我们在woocommerce产品编辑页面的产品数据模块新增了一个字段模块【谷歌GMC】,包括了GTIN MPN等字段,该种方式采用了woocommerce原生的接口,体验度更好,并可以显示输出到前台产品页面,如下图所示:
下面是源代码,复制粘贴到主题模板文件下的functions.php文件即可,拿去享用吧:
function add_gmc_product_data_tab( $product_data_tabs ) {
$product_data_tabs['gmc-tab'] = array(
'label' => '谷歌GMC',
'target' => 'gmc_product_data',
'priority' => 10,
//'class' => 'show_if_simple'//只显示在单属性产品
'class' => array('show_if_simple','show_if_variable')//同时显示在单属性和多属性变量产品
);
return $product_data_tabs;
}
add_filter( 'woocommerce_product_data_tabs', 'add_gmc_product_data_tab' );
function add_gmc_icon() {?>
<style>#woocommerce-product-data ul.wc-tabs li.gmc-tab_options a:before { font-family: Dashicons; content: '\f18b'; }</style>
<?php
}
add_action( 'admin_head', 'add_gmc_icon' );
function add_gmc_product_data_fields() {
global $post;
?>
<div id = 'gmc_product_data' class = 'panel woocommerce_options_panel' >
<div class = 'options_group' >
<?php
woocommerce_wp_text_input(
array(
'id' => '_gmc_gtin_field',
'label' => 'GTIN',
'style' => 'width:90%;',
'desc_tip' => 'true',
'description' => '输入产品的GTIN'
)
);
woocommerce_wp_text_input(
array(
'id' => '_gmc_mpn_field',
'label' => 'MPN',
'style' => 'width:90%;',
'desc_tip' => 'true',
'description' => '输入产品的MPN'
)
);
woocommerce_wp_text_input(
array(
'id' => '_gmc_brand_field',
'label' => 'Brand',
'style' => 'width:90%;',
'desc_tip' => 'true',
'description' => '输入产品的Brand'
)
);
woocommerce_wp_textarea_input(
array(
'id' => '_gmc_highlight_field',
'label' => '产品亮点',
'desc_tip' => 'true',
'style' => 'width:90%;',
'description' => '输入产品亮点'
)
);
woocommerce_wp_select(
array(
'id' => '_gmc_gender_field',
'label' => '适用性别',
'options' => array(
'one' => '男',
'two' => '女',
'three' => '通用'
)
)
);
?>
</div>
</div>
<?php
}
add_action('woocommerce_product_data_panels', 'add_gmc_product_data_fields');
function save_gmc_data_fields($post_id) {
$gtin_field = $_POST['_gmc_gtin_field'];
if (!empty($gtin_field)) {
update_post_meta($post_id, '_gmc_gtin_field', esc_attr($gtin_field));
}
$mpn_field = $_POST['_gmc_mpn_field'];
if (!empty($mpn_field)) {
update_post_meta($post_id, '_gmc_mpn_field', esc_attr($mpn_field));
}
$brand_field = $_POST['_gmc_brand_field'];
if (!empty($brand_field)) {
update_post_meta($post_id, '_gmc_brand_field', esc_html($brand_field));
}
$gender_field = $_POST['_gmc_gender_field'];
if (!empty($gender_field)) {
update_post_meta($post_id, '_gmc_gender_field', esc_attr($gender_field));
}
$highlight_field = $_POST['_gmc_highlight_field'];
if (!empty($highlight_field)) {
update_post_meta($post_id, '_gmc_highlight_field', esc_attr($highlight_field));
}
$hidden = $_POST['_hidden_field'];
if (!empty($hidden)) {
update_post_meta($post_id, '_hidden_field', esc_attr($hidden));
}
}
add_action( 'woocommerce_process_product_meta_simple', 'save_gmc_data_fields');
function get_gtin(){
global $product;
echo '<span class="sku_wrapper">
<span class="meta-label">GTIN: </span>
<span class="sku">'.get_post_meta( $product->id, '_gmc_gtin_field', true ).'</span>
</span>';
}
add_action('woocommerce_product_meta_start', 'get_gtin');